Do People Still Use Photoshop For Texturing 3d Game
[This characteristic is an excerpt from 3D Game Textures: Create Professional Game Art Using Photoshop (ISBN 0-240807-68-v) published past Focal Press Feb 2006. An official description from the book's press release follows:
"Learn how to create stunning, professional-quality game textures from an award-winning industry expert. This book is your one-stop-shop to acquire everything you'll need to know about texturing game worlds, from the inquiry that goes into creating a globe to tips, tricks and tools of the trade. Learn how to create everything from bullet holes and flames to windows and walls in tutorials that walk you through the process of developing textures (game art) for the virtually common game settings--from modern urban to fantasy--based on professional concept art. Most importantly, you'll learn how to remember similar a game creative person. Each tutorial begins with the instructions you'll most likely be given on the job, then walks you through the research and planning phase to the procedure of building textures for the scene at hand. Yous'll learn non only what goes into building a game world, but you'll besides come away with a consummate, professional portfolio to help land your dream job."]
A Bones (Game) Art Education
Art is born of the observation and investigation of nature.
Cicero
Roman writer, orator, and pol (106 BC–43 BC)
Introduction
The basis of calculator art is art itself, so before we dive into any technical issues we must first hash out the about bones merely of import aspects of visual art. While teaching you traditional fine fine art skills is beyond the scope of this book, it is critical to have an agreement of some basic aspects of visual art in order to create game textures. Fortunately, these basic aspects of fine art are fairly easy to present in book class. Past studying these nuts of fine art, you will learn to encounter the world equally an artist does, understand what you come across, and and then be more able to create a texture gear up for a game globe.
The basic aspects of visual art we will focus on are
- Shape and form
- Light and shadow
- Texture
- Colour
- Perspective
Learning to observe the basic visual aspects of the world around you is a strong beginning in the process of seeing the world like an artist, communicating with other artists, and creating groovy game textures. Engineering science is, of course, disquisitional to the larger motion picture of game textures, just the actual nuts of fine art is where not bad textures brainstorm. Too often would-be game artists are thrown into a word on tiling, or even game engine technology, when what are about of import for the creation of game textures are the ability to understand what you are seeing in the real globe and the ability to recreate it in the computer. Often a texture creative person is required to break a scene downwards to its core materials and build a texture ready based on those materials, so learning this power is essential. While yous don't demand to have an advanced degree in art to create great textures, let'due south face it: almost anyone can learn what buttons to push in Photoshop, only the person who understands and skillfully applies the basics of fine art tin make a texture that stands out above the residue.
There are many types of fine art and aspects of visual fine art that you should further explore in guild to develop as a game artist. Some of the things yous can study and/or practice are
- Effigy drawing
- Still-life drawing
- Photography
- Painting (oil, water colour, etc.)
- Lighting (for moving picture, still photography, the stage, or CG)
- Color theory and application
- Sculpture
- Drafting and architectural rendering
- Anatomy
- Set design
It is even worth the fourth dimension to study other areas of interest beyond fine art such as the sciences, particularly the behavior of the physical globe. Light, for example, is becoming processed more than and more than in real time and non painted into the texture to the extent it was just a few years ago. The more than you lot empathise and are able to reproduce effects such as reflection, refraction, blowing smoke, etc., the more success you lot will detect as a game creative person. Nosotros presently take emerging technologies that reproduce the real earth to a much greater extent than ever earlier, but it withal takes an artist to create the input and arrange the output for these effects to look their best. The areas of study that will aid you when dealing with real-world behaviors are endless. You can starting time past simply observing the globe. How h2o drips or flows, the variations of lite and shadow on unlike surfaces at different times of the day, how does a tree grow from the footing; straight like a young pine or flared at the base similar an old oak—you lot will soon be staring at the cracks in the pavement and photographing the side of a dumpster while the globe stares at yous. An excellent book for this type activity is Digital Texturing & Painting by Owen Demers. Y'all can too accept tours of museums, architectural tours, nature walks; join a photography lodge; join a effigy drawing class… in that location is no cease to the classes, clubs, disciplines, and other situations you tin can expose yourself to that will open your mind to new inspirations and teach you new tools and techniques for texture creation. And, of grade, playing games, watching movies, and reading graphic novels are the food of the game creative person.
Chapter Overview
- Shape (2nd) and Form (3D)
- Light and Shadow
- Texture: tactile vs. visual
- Color
- Perspective
While there are many elements of traditional art, we will narrow our focus to those elements that are most pertinent to texture creation. We will start with shape and form.
Shape and Form
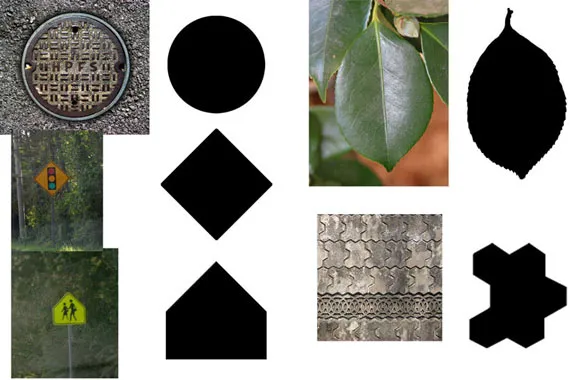
A shape (height and width) is simply a two-dimensional (flat) outline of a grade. A circle, square, rectangle, and triangle are all examples of shape. Shape is what nosotros first utilize to describe a picture with earlier we understand such concepts equally light, shadow, and depth. Equally children we describe what we see in a crude way. Look at the drawings of very young children and you volition see that they are almost ever composed of pure bones shapes: triangle roof, square door, circle lord's day. Even equally adults, when we understand shadows and perspective, we accept trouble drawing what we come across before us and instead rely on a whole series of mental notes and assumptions as to what we recall we are seeing. There are exercises to assist develop the power to describe what we actually encounter. Well-nigh notably the book Cartoon on the Right Side of the Brain offers many such exercises. And ane of the almost famous of these involves the drawing of a human confront from a photo. After you lot have done this, yous then turn the photo upside downwards and depict it again. The upside-down results are often far better than the correct-side up, showtime try. This is due to the fact that once you turn the image upside downwards your brain is no longer able to make whatever mental assumptions about what you think yous are seeing; you can simply meet what's really at that place. Your encephalon hasn't yet developed a set of rules and assumptions about the uncommon sight of an upside-down human face up. 1 of the first skills you can practice every bit an artist is trying to meet the shapes that make upward the objects that surround you. Effigy 1-1 has some examples of this ranging from the simple to the complex. This is a very important skill to acquire. As a texture artist you will often need to run into an object'due south fundamental shape amongst all the clutter and confusion in a scene so you can create the 2D art that goes over the 3D objects of the world.
| |  | | ||
| | ||||
| | Figure 1-1: Here are some examples of shapes that etch everyday objects. These shapes range from uncomplicated to complex. | |||
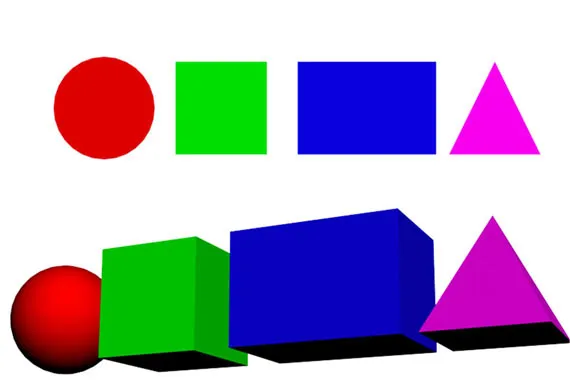
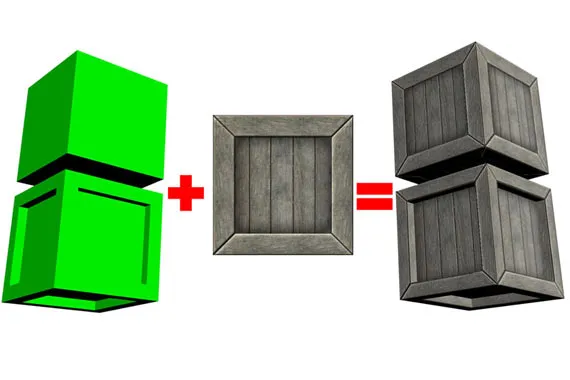
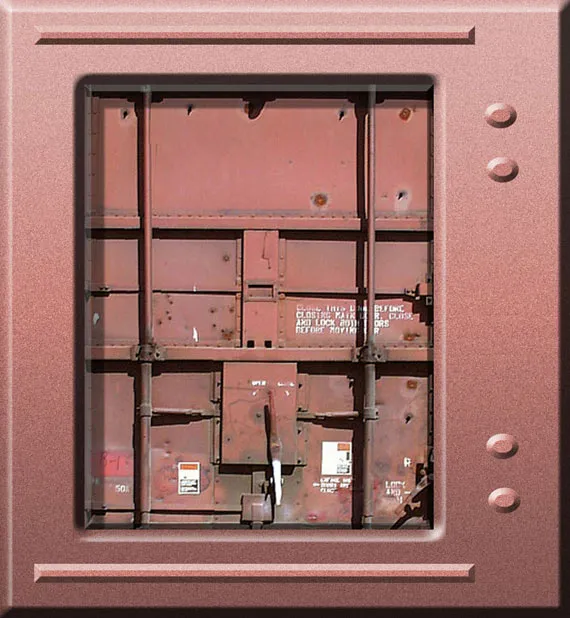
Form is 3-dimensional (height, width, and depth) and includes elementary objects similar spheres, cubes, and pyramids. Encounter Figure one-2 for examples and visual comparisons. You will see later that as a texture artist you are creating art on apartment shapes (substantially squares and rectangles) that are subsequently placed on the surfaces of forms. An example tin can be seen in Effigy 1-3 equally a cube is turned into a crate (a mutual prop in many computer games). When a shape is cutting into a base material in Photoshop and some highlights and shadows are added, the illusion of form is created. A texture can exist created rather quickly using this method. See Figure 1-iv for a very simple example of a space door created using an image of rust, some basic shapes, and some standard Photoshop Layer Furnishings.
| |  | | ||
| | ||||
| | Figure i-2: Here are examples of shapes and forms. Notice how it is shadow that turns a circumvolve into a sphere. | |||
| |  | | ||
| | ||||
| | Figure one-3: A game texture is basically a 2d image practical, or mapped, to a 3D shape to add visual particular. In this example a cube is turned into a crate using texture. And a more circuitous 3D shape makes a more interesting crate while using the aforementioned 2nd epitome. | |||
| |  | | ||
| | ||||
| | Figure 1-4: Here is an example of how shapes can exist cutting into an image and using some simple layer effects can then be turned into a texture in Photoshop. | |||
Of course, mapping those textures to more than circuitous shapes similar weapons, vehicles, and characters gets more difficult, and the textures themselves reflect this complexity. Although paradoxically, as the speed, quality, and the complexity of game technology increase, artists are actually producing more simplified textures in some cases. The complexity comes in the understanding and implementation of the technology. Don't worry; yous will gradually exist introduced to this complication until it culminates with the sections on Shader Technology.
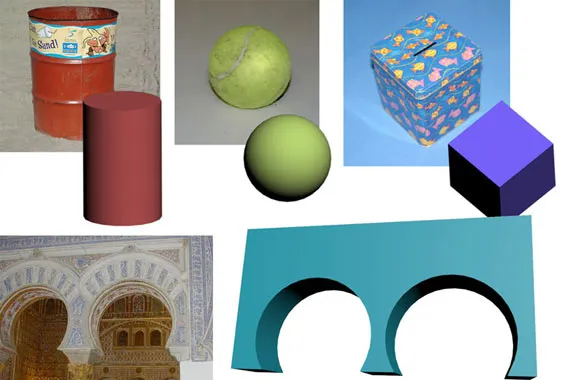
Every bit in the above department, you can also practice looking for the forms that brand up the objects around yous. In Figure 1-5 you lot can see some examples of this.
| |  | | ||
| | ||||
| | Figure i-5: Hither are some examples of the forms that make up the objects around you. | |||
Light and Shadow
Of all the topics in traditional art, this is arguably the most of import due to its difficulty to chief and importance to the terminal work. Light and shadow give depth to and, equally a result, define what nosotros run into. At its simplest, calorie-free and shadow are like shooting fish in a barrel to see and empathise. Nigh of us are familiar with shadow; our own shadow bandage by the sun, making animal silhouettes with our hands on the wall, or a single light source shining on a sphere and the round shadow that it casts. That's where this book will start. Light and shadow speedily get more complicated, and the examples in this volume will go more than complex too. The volume will offset with the power to see and analyze light and shadow in this chapter, motion up to creating and tweaking light and shadow in Photoshop using Layer Styles for the nearly part, and finally look at some bones paw tweaking of light and shadow. If you desire to master the ability to manus paint low-cal and shadow on complex and organic surfaces, and so you are advised to accept traditional art classes in illustration, sketching, and painting.
We all know that the absenteeism of low-cal is darkness, and in total darkness nosotros tin can obviously see null at all, but the presence of too much light will too make information technology difficult to see. Too much light blows away shadow and removes depth and desaturates colour. In the previous section we looked at how shape and course differ. Nosotros run into that difference primarily as light and shadow equally in the instance of the circle and a sphere. But even if the sphere were lit evenly with no shadows and looked but like the circle, the difference would get apparent when rotated. The sphere would ever look round if rotated, whereas once you began to rotate the circle it would begin to await like an oval until information technology eventually disappeared when completely sideways. In the previous example, where a shape was cut into an paradigm of rusted metal and made to await like a metal space door using Photoshop Layer Effects, the highlights and shadows were faked using the various tools and their settings. In Effigy i-6 you can come across the same door texture rotated from front to side. Discover the complete lack of depth in the image on the far right. The illusion is shattered.
| |  | | ||
| | ||||
| | Figure ane-six: Hither is the aforementioned door texture from the previous section. Detect the complete lack of depth as we look at it from angles other than directly on. The illusion of depth is shattered. | |||
Understanding light and shadow are very important in the process of creating quality textures. Nosotros will get into more depth on this topic every bit nosotros piece of work through this volume. One of the main reasons for dwelling on the topic is not only due to the importance of calorie-free and shadow visually, but y'all will see that many of the decisions that demand to be fabricated are based on whether light and shadow should be represented using texture, geometry, or engineering. To make this decision intelligently in a serious game production involves the input and expertise of many people. While what looks best is ideally the showtime priority, what runs all-time on the target computer is ordinarily what the decision boils down to. So go along in mind that in game development you don't desire to make any assumptions nearly low-cal and shadows--ask questions. I encompass different scenarios of how light and shadow may be handled in a game in this book. It can exist challenging to brand shadows expect expert in any one of the situations. Besides footling and you lack depth, too much and the texture starts to look flat. Making shadows as well long or intense is an piece of cake fault. And unless the game level specifically calls for that, on rare occasion, don't practice it. Technology sometimes handles the highlights and shadows. This is challenging because it is a new mode of thinking that baffles many people who are non familiar with estimator graphics. This method can likewise be a bit overwhelming because you lot get from creating one texture for a surface to creating three or more than textures that all work together on one surface. Naming and storing those textures can become confusing if you let information technology become away from you.
Overall yous want your textures to be as versatile as possible and that includes, to a great degree, the ability to use those textures under diverse lighting conditions. Meet Figure ane-seven for an example of a texture where the shadows and highlights have been improperly implemented and ane that has been correctly created. For this reason nosotros will purposely use highlight and shadow to a minimalist amount. Yous volition notice that if y'all need more depth in your texture than a pocket-size amount of highlight and/or shadow, then you most probable need to create geometry or use a shader—or consider removing the source of shadow! If there is no need for a big electrical box on a wall, then don't paint information technology in if it draws attention to itself and looks flat. If there is a need and you are creating deep and harsh shadows considering of information technology, yous may need to create the geometry for the protruding chemical element. You may detect that equally game development technology accelerates, things like pipes, door knobs, and ledges are no longer painted into the texture but modeled in geometry. Many texture surface backdrop are no longer painted on. Reflections, specular highlights, bump mapping, and other aspects of highlight and shadow are now processed in real time.
| |  | | ||
| | ||||
| | Effigy 1-7: The crate on the left has conflicting light sources. The shadow from edge of the crate is coming up from the bottom, is likewise dark, is too long, and even has a gap in it. The highlights on the edges are in conflict with the shadow cast on the inner panel of the crate, and they are besides hot, or bright. The crate on the right has a more than subtle, depression-dissimilarity, and lengthened highlight and shadow scheme and will work better in more diverse situations. | |||
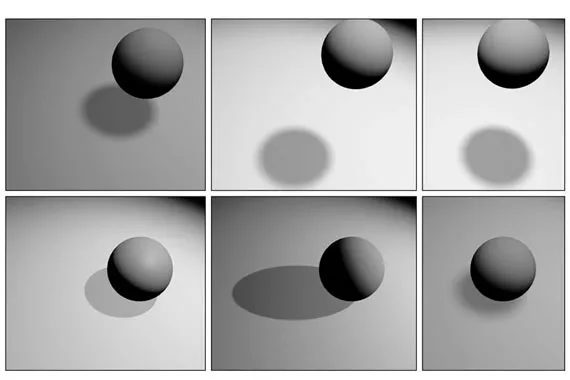
In the balance of this book nosotros volition take diverse approaches to light and shadow using both Photoshop's Layer Furnishings to automate this process and other tools to paw paint highlights and shadows. One of the main benefits to creating your own highlights and shadows in your textures is that yous can control them and make them more interesting besides equally consistent. Nil is worse than a texture with shadows from conflicting light sources: harsh, brusk shadows on some elements of the texture and longer, more diffuse shadows on others. See Effigy 1-8 for an example of this. The homo eye can detect these types of errors fifty-fifty if the human seeing it can't quite empathize why the image looks incorrect. One of the artist'southward greatest abilities is not only being able to create art, merely also existence able to consciously know and verbalize what he is seeing. In Effigy 1-9 you can come across the diverse types of shadows created equally the light source changes. This is a elementary demonstration. If you e'er have the opportunity to calorie-free a 3D scene or movie fix, you will discover that the range of variables for light and shadow tin can exist quite large.
| |  | | ||
| | ||||
| | Figure 1-eight: Here is a REALLY BAD texture created from two sources. Notice the departure in the shadows and highlights. The man eye tin detect these errors even if the human seeing it can't understand why the image looks wrong. | |||
| |  | | ||
| | ||||
| | Figure 1-9: With one light source and a unproblematic object you lot can run into the range of shadows we can create. Each shadow tells us data about the object and the light source, such every bit location, intensity, etc. | |||
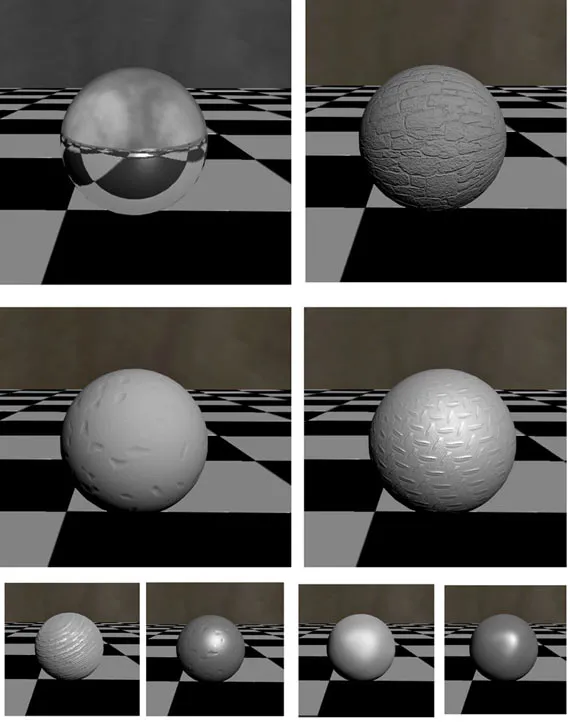
Highlights also tell us a good bit about the light source likewise equally the object itself. In Figure i-10 you can see another simple illustration of how different materials will have unlike highlight patterns and intensities. These materials lack any texture or color and simply testify the highlights and shadows created on the surface by ane consequent light source.
For a more advanced and in-depth discussion on the subject of low-cal and shadow for 3D scenes, I recommend Essential CG Lighting Techniques by Darren Brooker.
| |  | | ||
| | ||||
| | Figure 1-10: With ane calorie-free source and a simple object with various highlights on it, y'all tin can see that the object appears to be created of various materials. Continue in mind that what you are seeing is simply highlight and shadow. How much does only this aspect of an prototype tell you lot about the cloth? | |||
Texture
In the bulk of this book, as in the game industry, we volition be using the term "texture" to mean a 2D static image. What nosotros refer to equally textures in this book are besides sometimes chosen materials, or even tile sets (from older games), merely we volition stick to the term texture. The one exception in this volume is that in this section we will talk about the discussion texture as information technology is used in traditional fine art: painting, sculpture, etc. A side annotation on vocabulary; proceed in mind that vocabulary is very important and can be a confusing aspect of working in the game industry. There is much room for miscommunication. Dissimilar words can often mean the aforementioned thing, and the same words tin often hateful many different things. Acronyms can be especially confusing; RAM, POV, MMO, RPG all mean different things in different industries. POV ways bespeak-of-view in the game industry and personally owned-vehicle in the government and also stands for Persistence of Vision. And then to clarify, the term "texture," while usually meaning a 2D image applied to a polygon (the face of a 3D object), in this section of this chapter it volition refer to an aspect of an image and not the image itself. We draw this stardom for the following conversation on traditional art.
In traditional fine art there are ii types of texture: tactile and visual.
Tactile texture is when y'all are able to actually impact the physical texture of the art or object. Smoothen and cold (marble, polished metal, glass) is every bit much a texture equally coarse and rough. In art this applies to sculptures and the like, but many paintings take thick and very pronounced castor or palette knife strokes. Vincent Van Gogh was famous for doing this. Some painters even add together materials to their paint like sand to add more concrete or tactile texture to their work.
Visual texture is the illusion of what the surface'south texture might feel like if we could bear upon it. Visual texture is equanimous of fine highlights and shadows. Equally computer game texture artists, we deal solely with this attribute of texture. And so, for example, an image on your monitor may expect like rough rock, smooth metal, or even a beautiful woman and if you try and kiss that beautiful woman she is withal just a monitor—not that I ever tried that, mind you.
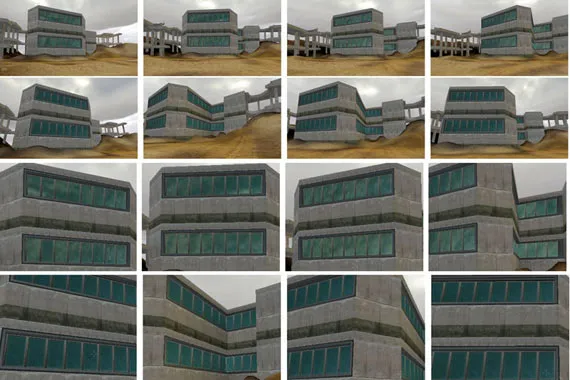
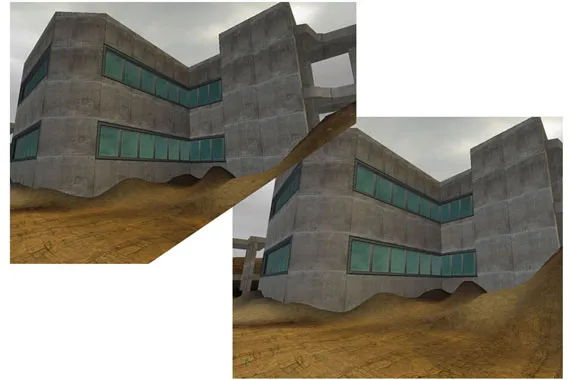
At that place are many means to convey texture in a two-dimensional piece of fine art. In calculator games we are combining second and 3D elements and must often decide which to use. With 2D nosotros are almost ever forced to use strictly 2D imagery for fine visual texture. And while the faster processors, larger quantities of RAM, and the latest crop of 3D graphic cards allow us to use larger and more detailed textures and more geometry, a great bargain of visual texture is still static and noticeably so to a trained artist. This limitation is starting to melt abroad as complex Shader Systems are coming into the mainstream of real-time games. The real-time processing of crash-land maps, specular highlights, and a long list of other more than complex furnishings are adding a depth of realism to our game worlds not even dreamed of in the contempo past. This volume will teach you both the current method of building texture sets and the ever-increasing method of building material sets that use textures and shader furnishings together. Nosotros volition discuss this more at length later in the book, but for now y'all can meet some visual examples of these furnishings. In Figure 1-11 you tin encounter how in the 2nd strip the object rotates only the effects stay static on the surface, while on the 3D strip the object rotates and the outcome moves realistically across the surface.
| |  | | ||
| | ||||
| | Figure i-11: Visual texture is equanimous of fine highlights and shadows. A shader allows for the real-time processing of visual texture, among other furnishings, and adds much more than realism to a scene as the surface reacts with the earth effectually it. In this instance I used a specular map. These effects are all-time seen in 3D, but you can run across here that the windows in the edifice on the pinnacle row accept a reflection of the sky in them and that reflection moves equally the players does. The windows in the building on the lower row are painted textures and stay the same no matter where the player walks. The bottom 2 rows are close-ups to help you lot see the effect. If you option one window in the close-upwardly images and await closely, you will see that the cloud reflections are in unlike places in each frame. | |||
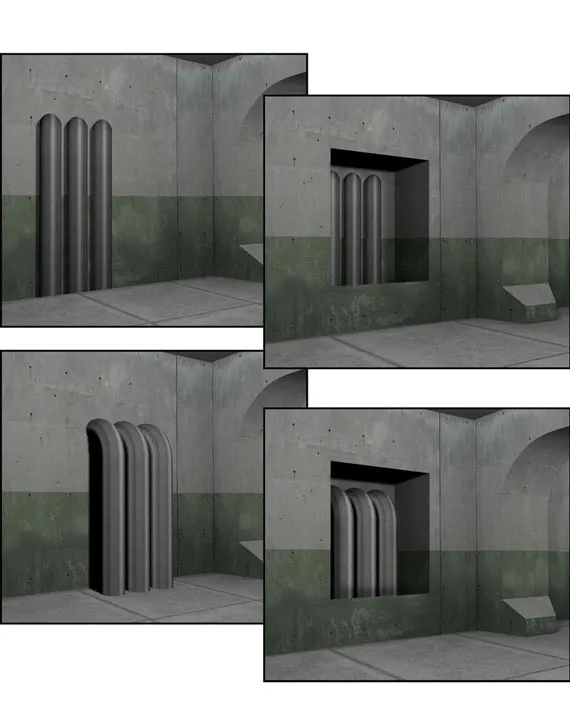
The game artist'southward job is often considering what tools and techniques nosotros take at our disposal and choosing which best accomplishes the job. Nosotros are ofttimes trading off between what looks good and what runs well. As y'all brainstorm to paint textures, you will find that some of the techniques of traditional art don't piece of work in the context of game texturing. As a traditional artist we usually practise a painting that represents i static viewpoint, and we can paint into it strong low-cal sources and a great deal of depth, but that amount of depth representation goes beyond tactile texture and becomes faked geometry and looks flat in a dynamic, existent-time 3D earth. As mentioned earlier in this affiliate, this volition not work in a 3D game where a histrion can movement about and examine the texture. Once again we must cull what to correspond using a static 2d image, what tin be processed in existent time using a shader, and what must be represented using bodily geometry. There are many solutions for this problem; among them are restricting the players' power to move around the texture, removing the element of overt depth representation, or adding actual geometry for the parts of the texture represented by the overt depth representation (come across Figure one-12).
| |  | | ||
| | ||||
| | Figure 1-12: There are several possibilities when dealing with overt depth representation. Upper left: the pipes are painted into the texture and totally lack any depth; notice how they dead end into the flooring. Upper correct: restricting the players' ability to move around the texture tin alleviate some of the problem. Lower left: adding bodily geometry for the parts of the texture that crusade the overt depth is the best solution if possible (this method uses less texture retentiveness merely more polygons). Finally, lower right: adding the actual geometry into the recess is an option that looks pretty interesting and actually allows for a reduction of geometry. The removal of polygons from the backsides of the pipes more than offsets the added faces of the recess. | |||
Color
Nosotros all know what color is in an everyday fashion, "Get me those pliers. No the ones with black handles. I said paint the house green. I didn't mean neon green!" That's all fine for the civilian discussion of color, but when you begin to speak with artists about color, you need to learn to speak of color intelligently and that takes a footling more education and some practice. Y'all will as well learn to choose and combine color, likewise. In games, as in movies, interior blueprint, and other visual disciplines, color is very important. Color tells u.s.a. much about the earth and situation we are in. While I was at CMP, we developed a massively multiplayer game that started in the boondocks—saturated dark-green grass, blueish water, butterflies—you lot get the picture show, this was a dainty and safe identify. As yous moved away from town, the colors darkened and lost saturation. The grass went from a brighter green to a less saturated brown-green. In that location were other visual clues as well. Almost people can expect at grass and tell if is healthy, dying, kept upwardly, or growing wild. Away from boondocks the grass was as well long and clumpy, dying, and growing over the path. Only even before we changed whatsoever other aspect of the game—still using the same grass texture from town that was well trimmed—we simply lowered the saturation of the colors on the fly and yous could feel the life drain from the world as yous walked away from town. Equally you create textures you lot will nigh convincingly take some form of direction on colour choice, but maybe not. You might need to know what colors to choose to convey what is presented in the pattern certificate and what colors will work well together.
This department lays out a simple introduction to the vocabulary of color, color mixing (on the computer), and color choices and their commonly accepted meanings. I decided to skip the circuitous science of colour and stick to the applied and immediately useful aspects of color. Colour can get very complex and esoteric, but you would do good from taking your pedagogy further and learning how colour works on a scientific basis. While this chapter volition be a strong starting signal, y'all volition eventually move on from working with only the colors contained in the texture you lot are creating to how those colors collaborate with other elements in the world, such as lighting. To offset with, however, a game texture artist needs the ability to communicate, create, and choose colors.
Outset, we will hash out the way in which we talk over color. There are many colour models, or ways of looking at and communicating color verbally. In that location are models that concern printing, physics, pigment, and lite. They each have their ain vocabulary, concepts, and tools for breaking out color. Every bit digital artists, we utilise the models concerning lite since we are working with colored pixels that emit low-cal. A little after we will take a closer await at those color systems from the standpoint of color mixing, but for now we will look at the vocabulary of colour. In game evolution you will about always use the RGB color model to mix colour and the HSV color model to hash out colour. You volition see that Photoshop allows for the numeric input and visual selection of color in various ways. When yous discuss color choices and changes and so go to enact them, you lot are often translating between two or more than models. Don't worry; this is not hard and virtually people don't know they are doing it.
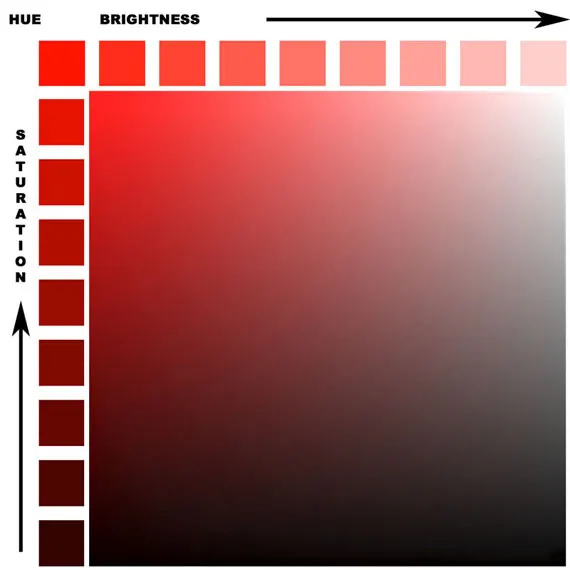
First, nosotros will await at the HSV model, which stands for Hue, Saturation, and Value since this is the most common way for digital artists to communicate concerning color. These three properties of color are the principal aspects of color that we need to be concerned with when discussing color. In Figure 1-13 you tin can see examples of these aspects of color.
- Hue is the name of the color (ruddy, yellow, green).
- Saturation (or Blush) is the strength or purity of the color.
- Brightness is the lite or darkness of the color.
| |  | | ||
| | ||||
| | Effigy 1-xiii: In this prototype y'all can see a representation of HSB—Hue, Saturation, and Brightness. | |||
Hue
Most people utilise the discussion "color" when referring to hue. While there are many, many colors, there are far fewer hues. Variations of saturation and brightness create the almost unlimited colors we run into in the world. Ruby, maroon, pink, and crimson are all colors, but the base hue is red.
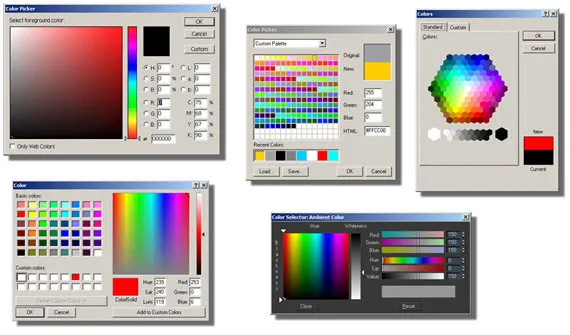
Understanding color and its various properties is best done with visual examples. The most ofttimes used method is the Color Wheel developed by Johannes Itten. We will look at the Color Cycle a footling subsequently. In Photoshop you will recognize the Colour Picker, which allows for various methods for choosing and controlling color, both numerically and visually. The Color Picker has diverse means to choose color, but the most commonly used is RGB (Blood-red, Greenish, Bluish)—Figure 1-xiv.
| |  | | ||
| | ||||
| | Figure ane-14: Here are Colour Pickers from various applications. | |||
Saturation
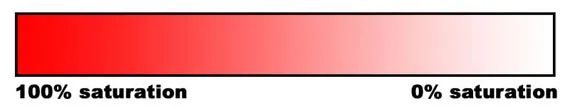
Saturation quite just is the amount of white in the color. In Figure 1-15 yous can see the saturation of a color beingness decreased every bit white is added. If you have access to a software package like Photoshop and open the color picker, yous can slide the picker from the pure hue to a less saturated hue and scout the saturation numbers in the HSB slots go down every bit the color gets less saturated. Observe how the effulgence doesn't change unless you start dragging downward and calculation black to the color. Also, you may want to look down at the RGB numbers and observe how the red in RGB doesn't change, simply the dark-green and blueish do.
| |  | | ||
| | ||||
| | Figure 1-xv: The saturation of the color ruddy at 100% and decreasing to 0% by calculation white. | |||
Brightness
Brightness is the amount of black in the color. In Figure i-16 you tin can see the brightness of a colour being decreased. Equally in the previous example discussing saturation, you can open the color picker in Photoshop and this time, instead of decreasing the saturation, you lot can decrease the brightness by dragging down. You can expect at the HSB and the RGB slots and see the brightness numbers decreasing. Also discover that this time in the RGB slots the ruby numbers decrease, but the blueish and light-green are already at zero and stay at that place.
| |  | | ||
| | ||||
| | Effigy ane-16: The brightness of the color ruddy at 100% and decreasing to 0% by adding blackness. | |||
Similar most other aspects of color, effulgence is affected by other factors. What colors are adjacent to each other? What are the properties of the lights in the world? Some other job the texture artist needs to do is to make certain the textures in the earth are consequent. That involves balancing the hues, saturation, and brightness of the color in most cases. Effigy 1-17 depicts an example of a texture that may take looked okay in Photoshop, but needed to be corrected to fit the scene. Y'all can meet that a nifty deal of contrast and intensity of colour makes tiling the image a greater challenge.
| |  | | ||
| | ||||
| | Figure 1-17: Here is an example of a texture that may accept looked okay in Photoshop, simply needed to be corrected to fit in the scene correctly. This is a subtle case. Notice the patch of exposed stone in the concrete on the edifice that repeats? | |||
Color Systems – Additive and Subtractive
There are ii types of color systems, additive and subtractive. Subtractive colour is the physical mixing of paints, or pigments, to create a color. Information technology is called "subtractive" due to the fact that light waves are absorbed (or subtracted from the spectrum) by the paint and just the reflected waves are seen. A blood-red pigment, therefore, is only reflecting red calorie-free and absorbing all the others. In the subtractive system you get blackness by mixing all the colors together—theoretically. Information technology is a challenge to mix pigments that result in a true black or a vibrant color. That is one of the reasons fine art supply stores take then many choices when it comes to paint. One of our advantages of working in the additive organization is that we can get consistent and vibrant results with light. We won't dwell on the subtractive arrangement since we won't be using information technology.
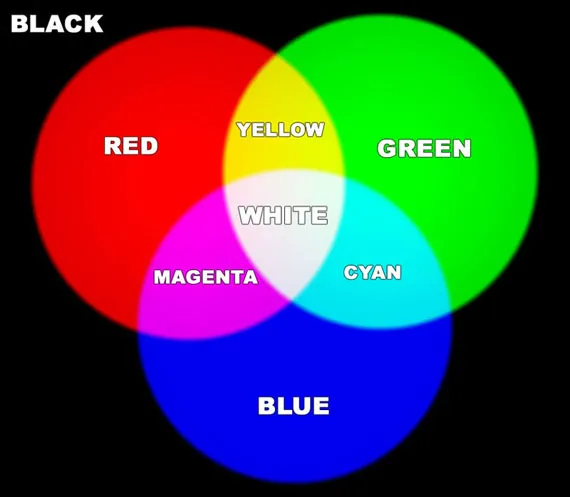
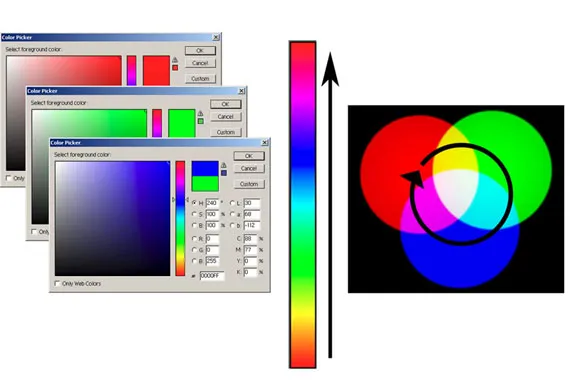
The condiment system is when calorie-free is added together (like on a computer screen) to create a colour, so naturally nosotros deal with the additive system as computer artists as we are working with light. In Figure 1-18 you can run across how the additive arrangement works. I but went into Max and created three spotlights that were pure red, dark-green, and blue and created my own Condiment Colour Wheel, or a visual representation of how the colors collaborate. Black is the absence of light (the surface area outside of the spotlights), White is all light (the centre area where all three lights overlap each other)—the combination of carmine, greenish, and blueish is the additive system. If y'all expect at the Color Picker in Photoshop (Figure 1-xix) you volition run across a vertical rectangle of colour graduating from red through the colors and dorsum to ruby-red. This allows you lot to select a Hue and utilise the Color Picker Palette to change the value and intensity.
| |  | | ||
| | ||||
| | Effigy 1-18: The additive organisation works by adding lights. Blackness is the absenteeism of lite (the area outside of the spotlights), White is all light (the eye area where all three lights overlap each other): the combination of ruby, greenish, and blue is the additive arrangement. | |||
| |  | | ||
| | ||||
| | Figure 1-19: The Colour Picker in Photoshop has a vertical rectangle of color graduating from crimson through the colors and back to blood-red. This allows y'all to select a hue and utilize the Color Picker Palette to change the value and intensity. | |||
Primary Colors
The three primary colors in the additive color system are cerise, green, and blue (RGB). They are referred to as primary colors because you lot can mix them and make all the other colors, simply yous can't create the principal colors by mixing any other color. Many project televisions use a system where y'all tin can see the red, green, and bluish lens that project the three colors (RGB) to create the prototype you meet using the additive method.
Secondary Colors
The secondary colors are yellow, magenta, and cyan. When you mix equal amounts of two primary colors together, you get a secondary color. You tin can come across that these colors are located between the principal colors on the color bicycle and on the Photoshop Colour Picker vertical strip.
Color Emphasis
Color is often used for emphasis. Wait at Figure one-20. All things beingness equal, the larger shapes dominate, but the small-scale shapes need your attention in one case color is added. Of course, there are many other forms of accent yous can use in creating fine art, but colour tin be the most powerful—and overused. E'er come across a web page that has a busy background and every font, colour, and emphasis devised by human being splashed across information technology? In that location is well-nigh no emphasis as all the elements abolish each other out. Often, less is more.
| |  | | ||
| | ||||
| | Figure ane-20 All things being equal, the larger shapes dominate, but the small-scale shapes demand your attention once color is added. | |||
In some other example using a photograph, in Figure ane-21, yous can encounter that in the get-go blackness and white photo, your centre would well-nigh likely be drawn to the dark opening of the doghouse and y'all would most probable assume that the bailiwick of this picture is the doghouse. In the second version the colorful blossom draws the primary interest, it still competes with the doghouse door for attending, but y'all would probably brand the assumption that the focus of this motion-picture show was the bloom.
| |  | | ||
| | ||||
| | Figure 1-21: Your centre is most likely drawn to the opening of the doghouse in the black and white photo, but add color, and the flower draws the main interest. | |||
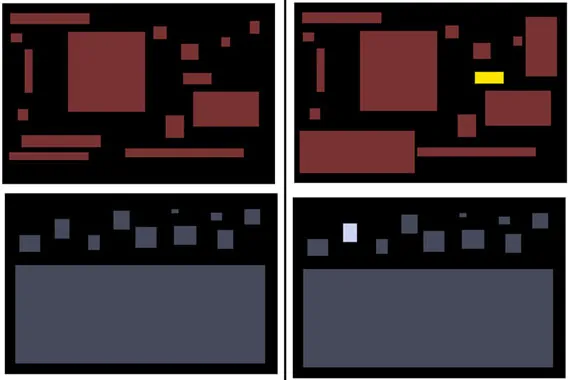
In a game scene y'all can run into the apply of color drawing the attention of a thespian to an important detail. Look at Figure 1-22. In the first version of the scene you are drawn to the burn down and and then await effectually at all the items in the shadows. In the second version the scarlet crate draws your attention and clearly means something. Depending on the globe logic of the game you are playing, that could merely mean that you tin can collaborate with the object, or it could mean the item is dangerous. That decision brings to our next topic, colour expression.
| |  | | ||
| | ||||
| | Figure 1-22: In a room full of normal objects, the players' eyes will be drawn to the fire and and then every bit to the objects. In a room total of normal objects, a red crate draws attending, especially given the fact that in that location are other normal crates effectually it. | |||
Colour Expression or Warm and Cool Colors
When y'all start painting textures and choosing colors, you volition desire to know how they react together in terms of contrast, harmony, and even message. In that location is a lot of data on this topic and one time over again, Johannes Itten enters the picture (the guy who did the color wheel). Johannes Itten has provided artists with a not bad deal of information on how color works and how they piece of work together. Itten was among the outset people to look at color, non just from a scientific indicate of view, only from an creative and emotional point of view. He was very interested in how colors made people feel. From his research we get the vocabulary of warm and cool colors.
We all are familiar with this convention equally it is mostly based on the natural earth. When asked to describe a flame, we reach for the red or orange crayon, water ice is blue, the sun xanthous. Each warm and absurd color has commonly associated feelings for them, both positive and negative. The brighter or more than pure the color, the more positive the clan. Darker and duller colors tend to have the negative connotations associated with them.
The warm colors are ruby-red and yellow, while the cool colors are blueish and dark-green. Children will color the sun xanthous and ice blue and apply the black crayon to scratch out things they don't like. Traffic lights are hot when you should stop or be cautious (red and yellowish) but absurd when it is okay to become (green). Scarlet and orangish are hot and unremarkably associated with fire, lava, coals. How many cherry and blackness shirts do you see at the mall? Ruby-red and black by and large symbolizes demonic obsession. Red by itself tin hateful royalty and strength likewise as demonic. Deep ruby can be erotic. Yellow is a hot color like the lord's day, a low-cal giver. Yellow is rich like gold as a pure color. A deep yellow (bister) window in the dark of a common cold night tin mean burn down and warmth. Merely washed out or pale yellow tin hateful envy or betrayal. Calling a person xanthous is an insult, pregnant he is a coward. Judas is portrayed equally wearing xanthous garments in many paintings. During the Inquisition, people who were considered guilty of heresy were made to wear yellow. Moving into green, we think of lush jungles teaming with life. As green washes out, we get a sense of dread and decay (zombie and orc skin). Vibrant green in a certain context can be toxic waste and radioactive slime. Blueish in its saturated state is cold like water ice, fresh similar water and the heaven. Darker blues are misery. Purple is mysterious and imperial.
Proceed in mind that color is context-sensitive. Water is generally blueish; would y'all drink dark green water? But not just any blue will do. In the existent world, if we come across water that is a saturated blue that we can't run across through, we become suspicious. Was this water dyed? Are in that location weird chemicals in at that place? If annihilation lives in that, so what could it exist?! Claret is generally red, but what if an enemy bled light-green? What if the game you lot are playing is most an alien race taking over earth and one of your companions bleeds green from an injury during combat? In a fantasy game you might come across coins. Which money do you have, the bright yellowish metal or gray-green metal? With no previous information on the color of coins in this world, about people would selection the brighter yellow. Look at Figure one-23. What are some of the assumptions you might make about these 3 scenes?
| |  | | ||
| | ||||
| | Effigy 1-23: These three scenes are the same, except for the ax. What questions and/or assumptions run through your listen looking at each version? | |||
Looking at color in this way may get in seem a bit mechanical, but it still takes a talented artist to make the right colour choices. You can memorize all the information in the earth, but information technology usually comes down to having a expert heart and being able to convey that vision in your work and to your coworkers.
Perspective
We discussed earlier in this affiliate that dramatic perspective (Figure i-24) is usually non used in the creation of a game texture, although sometimes perspective is present and needs to be understood. In add-on, understanding perspective is not just a valuable artistic tool to take available, only understanding perspective will assistance you when y'all are taking digital reference images and when you are cleaning and straightening those images. We will look at the artistic aspects of perspective now and later on on in the chapter on cleaning and storing your avails we will talk about fixing those images.
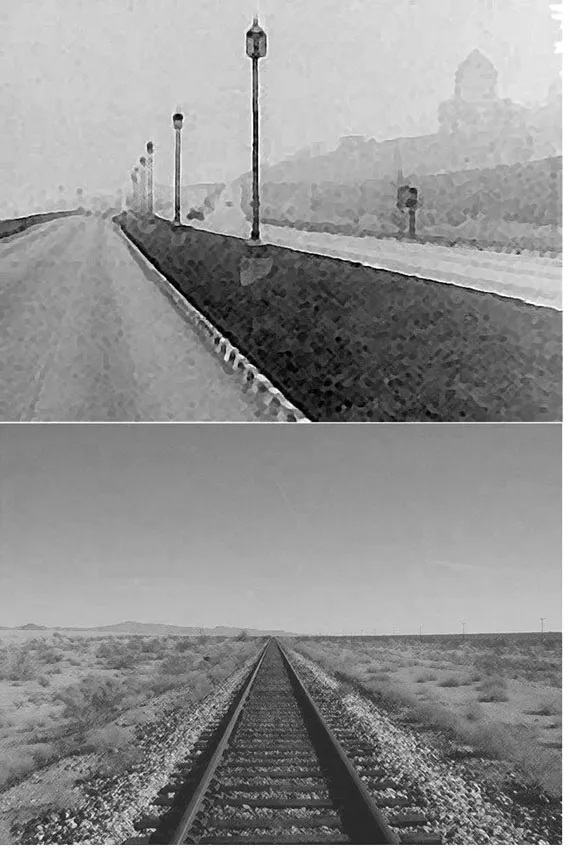
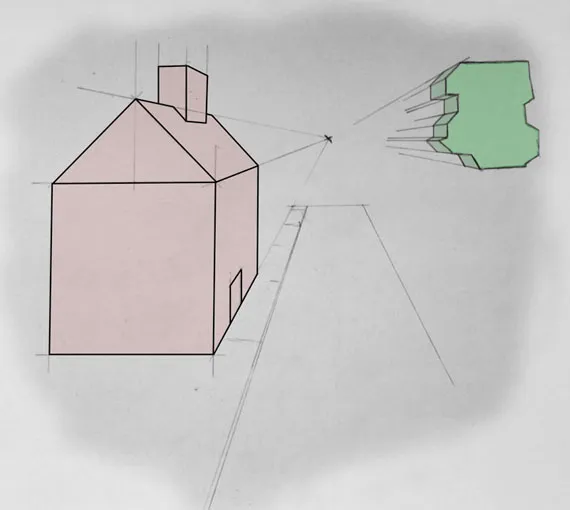
Quite simply, perspective is the illusion that something far away from u.s. is smaller. This effect can be naturally occurring as in a photo, or a mechanically created illusion in a painting. You lot tin see samples of this in Figure one-25. In 2nd artwork perspective is a technique used to recreate that illusion and give the artwork a three-dimensional depth. Perspective uses overlapping objects, horizon lines, and vanishing points to create a feeling of depth. You tin run across in Effigy 1-26 an image and the aforementioned image with the major lines of perspective every bit they converge on i point called the vanishing point. There are several types of perspective used to accomplish different effects.
| |  | | ||
| | ||||
| | Effigy 1-24: While dramatic perspective is used in traditional fine art, it is not used in a game texture, only there is some notion of perspective and then it is best to understand the concept. | |||
| |  | | ||
| | ||||
| | Effigy 1-25: Perspective is the illusion that something far away from us is smaller. Are the street lights actually getting smaller in this epitome? Are the train tracks really getting closer together? | |||
| |  | | ||
| | ||||
| | Figure 1-26: In 2D artwork perspective is a technique used to recreate that illusion and give the artwork a three-dimensional depth. | |||
One-Indicate Perspective
Ane-point perspective is when all the major lines of an image converge on 1 point. You can see this effect best illustrated when looking down a gear up of directly railroad tracks or a long road. The lines of the route and track, although we know they are the same distance autonomously, seem to meet and bring together together at some point in the far distance—the vanishing signal. In one-indicate perspective all the lines move away from y'all (the z-centrality) and converge at the vanishing point. Vertical and horizontal or up and down and right and left lines (10 and Y) remain directly, as seen in the Figure one-27.
| |  | | ||
| | ||||
| | Figure 1-27: In one-point perspective all the lines that movement away from the viewer seem to meet at a far signal on the horizon. This signal is called the vanishing signal. | |||
2-Betoken Perspective
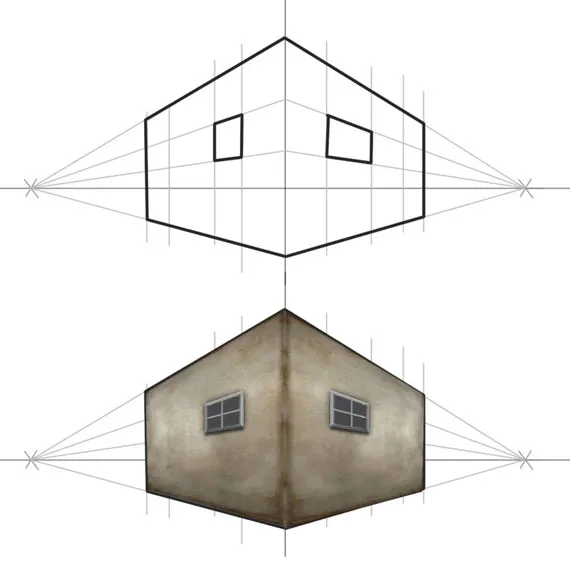
One-signal perspective works fine if you happen to exist looking directly at the front of something or standing in the heart of some railroad tracks, but what if the scene is viewed from the side? Then you shift into two-bespeak perspective. Two-point perspective has two vanishing points on the horizon line. All lines, except the vertical, will converge onto one of the two vanishing points. See Figure 1-28.
| |  | | ||
| | ||||
| | Figure 1-28: 2-signal perspective has two vanishing points on the horizon line. All lines, except the vertical, will converge onto one of the two vanishing points. | |||
3-Betoken Perspective
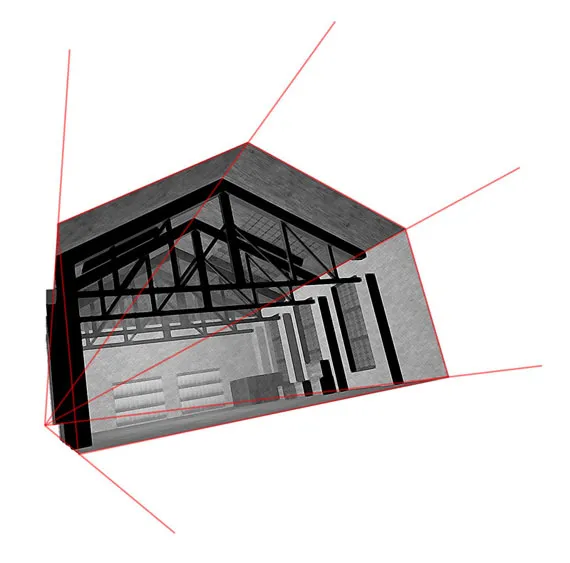
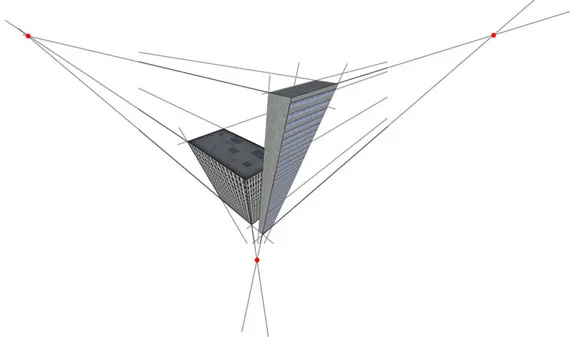
3-point perspective is probably the most challenging of all. In iii-point perspective every line will eventually converge on one of 3 points. Three-betoken perspective is the most dramatic of all and can often be seen in comic books when the hero is flying over buildings or whooping butt in the alley beneath as the buildings tower above. Effigy one-29 shows some 3-point perspective.
| |  | | ||
| | ||||
| | Figure one-29: In three-indicate perspective every line volition somewhen converge on 1 of iii vanishing points. | |||
Perspective, from the texture artist's signal of view while photographing surfaces for game art, can be the enemy. We volition wait at that in a coming chapter when we talk nigh collecting and cleaning your images. From the fine art pedagogy betoken of view, knowing what perspective is and what it looks like is enough.
Quick Studies of the World Effectually You
The following pages are some quick studies I did of random objects. I tried to work through each of them as a game artist might to requite you some quick and general examples of how a game creative person might interruption them down. We will practise this type of exercise in more depth throughout the book, simply in the tutorial portions of the volume those breakouts volition exist more specific and focused to the goal at hand.
This is a general wait and introduction to the idea process of recreating surfaces and materials in a digital environment. I covered all that was introduced in this chapter: shape and grade, light and shadow, texture, color, equally well as because other aspects of the object or textile. I didn't impact perspective in these exercises because in the coming chapters we discuss perspective every bit it pertains to collecting and processing textures. In the post-obit pages, Figures 1-30 to i-35 will each have a caption that discuss the particulars of each study.
| |  | | ||
| | ||||
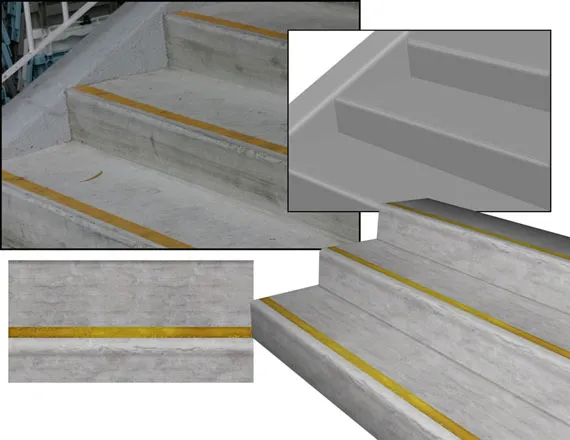
| | Figure ane-30: The upper left-mitt image is a digital photograph of some uncomplicated concrete stairs. Y'all may have an art lead email you an paradigm similar this and tell you she wants a texture based on these stairs. Fortunately, this is a rather unproblematic form; not a lot of color or item to distract us. Look at the simple recreation of the stairs to the right showing the basic light and shadow patterns on the stairs. The lower left image shows the 2D texture created in Photoshop to be practical to a 3D model of the stairs. If you lot await at the yellow stripe on the stairs and compare information technology to the stripe on the texture, you can see the highlights painted in the texture where the edge of the stride is and the shadow under the lip of the edge. If you lot were able to examine the original digital image of the stairs closely, you would see an nearly space amount of detail. Part of the texture artist's job is to know when to describe the line. Hither I didn't include every scuff and marking from the original stair image considering information technology wouldn't piece of work. You will larn in coming chapters that such details usually stand out and draw attending to the repeating pattern of a texture, or in the instance of fabrics and fine meshes can create noise or static in the texture. I created this texture pretty quickly; given more than time, I would experiment with the chips and clothing on the border of the steps to add more character. | |||
| |  | | ||
| | ||||
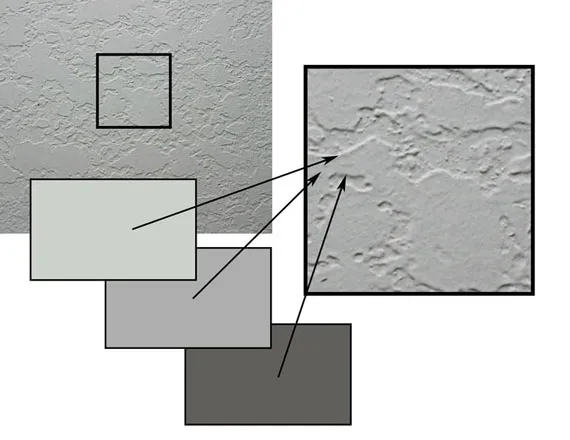
| | Figure 1-31: This is a direct-on photo of an interior plaster wall. I included this obviously unexciting epitome to demonstrate that fifty-fifty in such a unproblematic surface at that place tin be complex highlight and shadow going on. Look at the colour swatches of the highlight, shadow, and mid-tone. Observe that the colors are not simple black, white, and gray. The highlight is not pure white or calorie-free gray, but a very stake light-green. Look at the close-up of the image. Yous can clearly run across the consistent behavior of light as it highlights the upper ridges of the plaster and shadow falls from the lower edges. Once you showtime studying such seemingly commonplace things, similar a wall you lot may walk by a hundred times a day, you will start to find, empathise, and call up how various lights, materials, and other factors impact a surface. Do you convey that simple raised design in the texture, using geometry, or a shader? Of form, that depends on many factors, and hopefully past the stop of this book y'all will know what questions to ask to determine the answers. | |||
| |  | | ||
| | ||||
| | Figure 1-32: This epitome simply shows the world that I demand to wash my car.Seriously, look at the various parts of complex objects and you lot will see a diverseness of surface behaviors. Notice how the paint is highly reflective and mirrors the earth effectually the motorcar. The metal is not flat like a mirror, so find the distortion of the reflected image. The windows, while reflecting the surrounding globe as well, are translucent so you can see what'south behind the window and on the other side of the motorcar. The window likewise has a patina of dirt and spots on it. If you needed to recreate this as realistically as possible, yous would have to take all those aspects into consideration and determine the best style to accomplish the effect. Wait at the close-upwards of the rim. You can meet that the highlights are not mirror-similar in their accurateness, but rather they are a diffuse notion of highlight. Looks simple to paint, just wheels rotate and volition instantly look bad if not painted properly. Using a real-time process for highlights eliminates this problem. While the tires are flat black and reveal but a faint notion of highlight, depending on the item level, you lot may be dealing with complex mapping and shader furnishings here, too. While all of this seems obvious, taking the time to examine the object y'all are recreating and understanding what yous are seeing and how to verbalize it helps when turning the object into game art. If you were to make materials or textures for this vehicle, you would need to know many things about the engineering science and how the car will be used in the game. Can we have real-time environmental reflections? Can we false them using a Shader? Do nosotros have to carefully paint in a vague notion of metallic highlights that work in all situations the car may be in? And the windows. Tin can we exercise a translucent/cogitating surface with an alpha channel for dirt? If the automobile is used in a driving game where the vehicle is the focus of the game and the player gets to interact upward shut and personal with the auto, and then I am sure a lot of attention will be given to these questions. Simply, if this machine is a static prop sitting on a street that the player blazes past, and then over-the-top effects may only be a waste matter of development time and computer resources. | |||
| |  | | ||
| | ||||
| | Figure one-33: This sewer intrigued me: a simple shape of a common particular that many may overlook as not worthy of serious attention. Some may have the attitude that information technology is only a sewer grate, so arrive and move on. Merely a shiny new sewer grate with make clean edges would stand out in a grungy urban setting. Wait at this sewer grate. It is made of atomic number 26 and looks solid and heavy. It was probably laid down decades agone and has had thousands of cars drive over it, people walk over it, millions of gallons of rain water pour through information technology. On the paradigm at the upper left you can look at the iron and see how it is rusted, but and so well worn that the rust is polished off in about places. Dirt has built up in the cracks between the grate, the rim, and the concrete. Even little plants take managed to abound. Look at the close-up at the upper right and you can see just how beat up this fe is and how discolored information technology has become. At the lower left I desaturated and cleaned up a portion of the paradigm to see just how the light and shadow are hitting information technology and to go a experience for the quality of the surface. In this image y'all can more than clearly see the roughness of the cement and the metal, and while the circular grate looks circular from a distance, up close there are no straight edges and smooth curves. All this detail can't exist depicted 100% in a game texture, but knowing it'south there and understanding what you are seeing will allow you to convey a richer version of the grate every bit you lot will learn to focus on those details that add realism and character. On the lower right is a texture I did, and you can see that I was able to quickly attain a mottled and grungy look for the metal and the edges. In that location are a few places at the tiptop where I started the process of eating away at the concrete and the metallic a bit. | |||
| |  | | ||
| | ||||
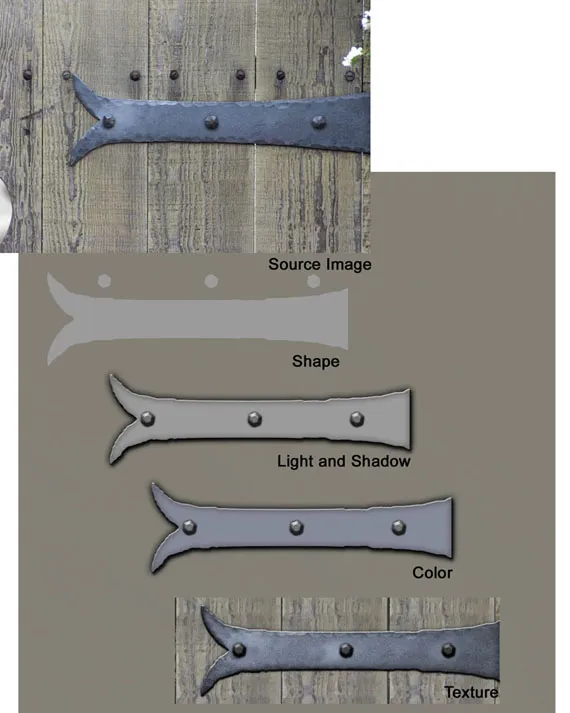
| | Figure 1-34: This image is similar to the sewer in arroyo. Here I wanted to bespeak out how a uncomplicated shape can be turned into an ornate hinge with little try. The height paradigm is the original digital photograph of the swivel. I drew the shape of the hinge in Photoshop. Y'all may notice that I drew the screws separately. This is because y'all demand the shapes separately to work with them in Photoshop, y'all will see why later in the book. In Photoshop I applied and adapted the Layer Effects and then colored the hinge shut to the overall color of the original. After that it was a thing of applying the right filters and doing some hand piece of work to become the edges looking correct. Nosotros volition be doing this type of work throughout the book. And I will remind you from time to time that while the best approach may be to use photograph source, or any one of the other methods bachelor, the focus of this volume is to assistance you develop a set of Photoshop skills that will allow you to not depend on any one method. These skills will improve your abilities when working in any of the other methods. | |||
| |  | | ||
| | ||||
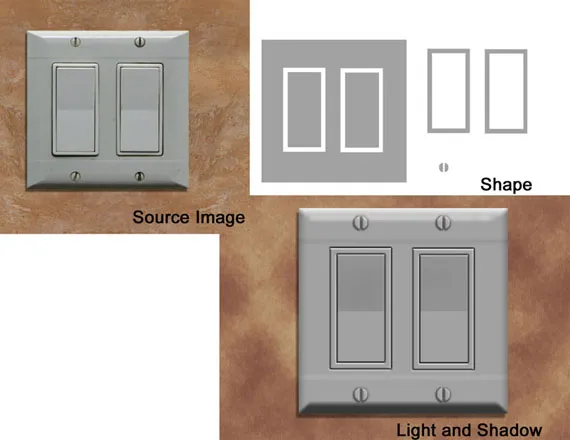
| | Figure 1-35: This light switch is a mutual object you may need to create. Instead of taking the time to clean upwards and manipulate a photo, you lot tin just brand 1 quicker from scratch. The switch is composed of simple shapes with the layer effects applied. The wall behind the switch was a quick series of filters run to add a base for this exercise. | |||
Determination
This chapter was an overview of the most bones, only critical, aspects of traditional fine art. Understanding the concepts in this chapter, and farther exploring them on your own, will make you a much better texture creative person. Nosotros are at present set up to become more technical and await at the mechanical issues of creating game textures.
Source: https://www.gamedeveloper.com/design/book-excerpt-3d-game-textures-create-professional-game-art-using-photoshop
Posted by: simmsballend1984.blogspot.com

0 Response to "Do People Still Use Photoshop For Texturing 3d Game"
Post a Comment