How To Create Old Metal Sign In Photoshop Cs6

Metal Text Effect In Photoshop
In this Photoshop text effects tutorial, we'll learn how to easily create metallic text, a popular effect widely used in video games and movie posters! It may seem like there's a lot of steps involved, just once you've done it a few times, creating the outcome won't take you more than a few minutes from starting time to finish. To create the metallic texture itself and apply it to the text, nosotros'll be using a couple of layer styles, some filters, layer blend modes, and a clipping mask! I'll exist using Photoshop CS5 for this tutorial but any recent version of Photoshop will work.
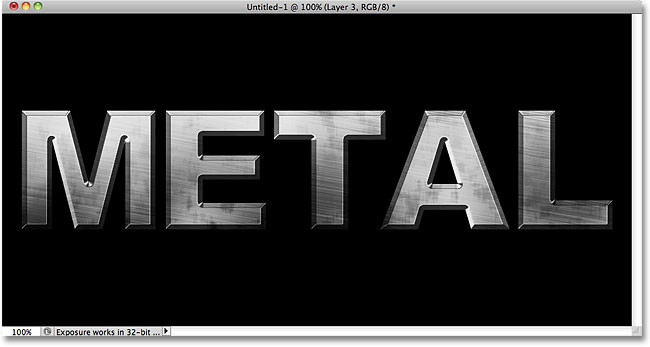
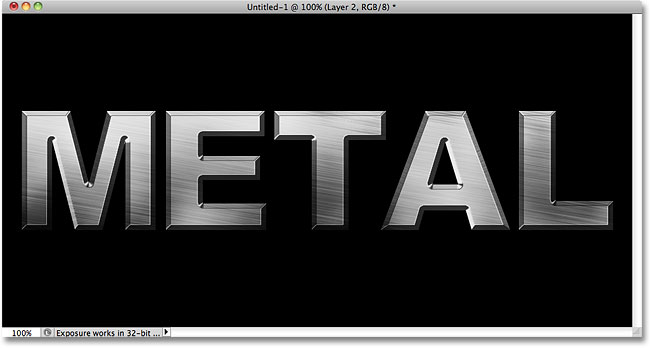
Here's the final result we'll exist creating:

The last "metal text" upshot.
Let's go started!
Step 1: Create A New Document
Create a new Photoshop document by going up to the File menu in the Menu Bar at the top of the screen and choosing New, or press Ctrl+N (Win) / Command+N (Mac) on your keyboard for a faster shortcut:

Go to File > New.
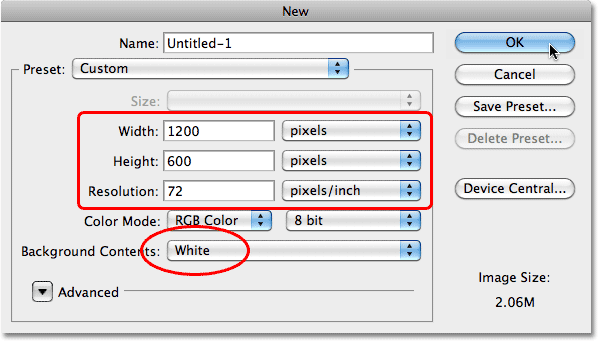
Yous'll want to create a document that's a piffling bigger than you lot need, for reasons we'll see in a moment. I'll make my document 1200 pixels wide by 600 pixels high, and I'll go out the resolution at its default 72 pixels/inch. Y'all can employ these same settings to follow along or enter your own values. Set the Background Contents choice to White for at present, even though we'll be changing it in the next pace. Click OK when you're done. Your new document will appear on the screen:

The New Document dialog box.
Step 2: Fill The Groundwork With Black
Press the letter of the alphabet D on your keyboard to quickly reset Photoshop's Foreground and Background colors to their defaults if needed, which volition set your Foreground color to blackness. Then printing Alt+Backspace (Win) / Option+Delete (Mac) to rapidly make full the certificate with the electric current Foreground color (blackness):

The document is now filled with black.
Step 3: Add A New Blank Layer
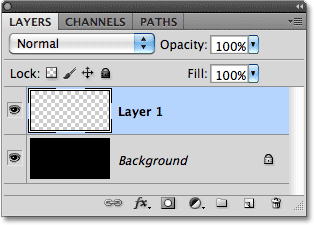
Click on the New Layer icon at the lesser of the Layers panel:
Click on the New Layer icon (2d icon from the right).
Photoshop adds a new blank layer named "Layer 1" above the Background layer:

The new layer appears above the Groundwork layer.
Step 4: Fill The New Layer With Low-cal Gray
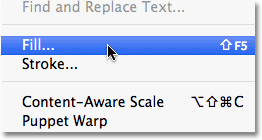
Go up to the Edit menu at the top of the screen and choose Fill:

Go to Edit > Fill.
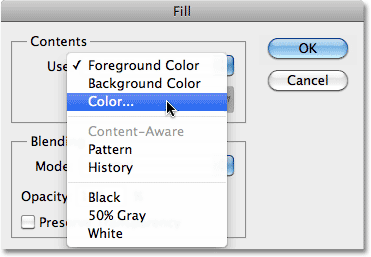
When the Fill dialog box appears, click on the drop-down box to the correct of the word Use and select Color from the list of options:

Choose Color for the Use selection at the pinnacle of the Fill dialog box.
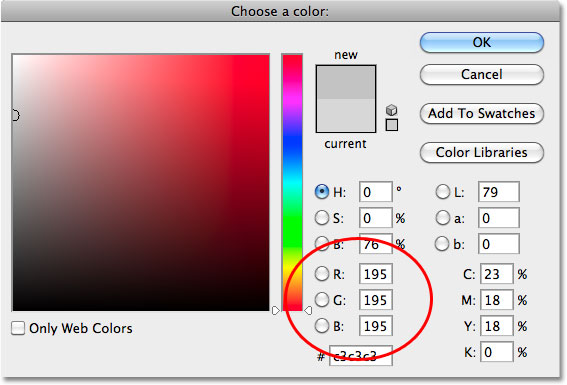
As soon as y'all select Color, Photoshop will pop open the Colour Picker so you tin choose the color yous want to fill up the layer with. Choose a light grey. If yous want to use the exact shade of gray I'm using, enter 195 for the R, M and B options:

Choose a light gray from the Colour Picker.
Click OK when you're washed to leave out of the Color Picker, and so click OK to leave out of the Fill dialog box. Photoshop fills the layer with gray, temporarily hiding the black-filled Background layer from view:

The certificate at present appears filled with grey.
Step 5: Add Noise
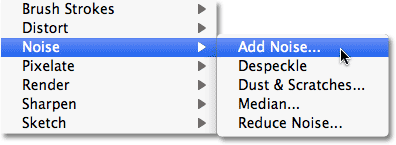
Become up to the Filter card at the top of the screen, choose Racket, and so choose Add Dissonance:

Become to Filter > Noise > Add Dissonance.
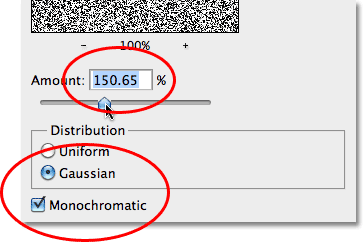
When the Add together Racket dialog box appears, add together lots of noise to the image by setting the Corporeality to around 150%. Make certain the Gaussian and Monochromatic options are selected at the bottom of the dialog box:

The Add Noise filter options.
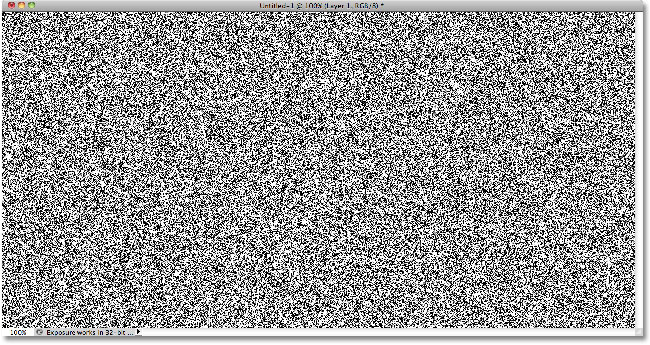
Click OK when you're done to exit out of the dialog box. The document should now be filled with racket:

The document afterwards applying the Add Noise filter.
Pace half dozen: Apply The Motion Blur Filter
We're going to employ all this noise to create the first office of our metal texture. Go back upward to the Filter menu, choose Blur, and so cull Motion Mistiness:

Get to Filter > Blur > Motion Blur.
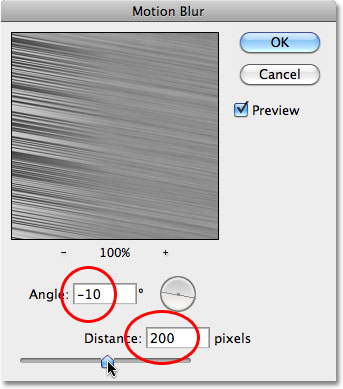
When the Motility Mistiness dialog box appears, set the Angle of the blur to around -10°, then increase the Altitude to effectually 200 pixels:

Ready the Angle to -10° and increase the Distance to around 200 pixels.
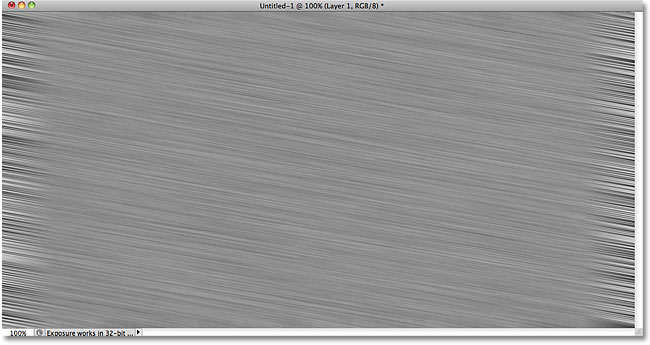
Click OK when you're washed to close out of the dialog box. Blurring the noise has created a brushed metal upshot:

The image after applying Move Blur to the dissonance.
Footstep seven: Crop Away The Edges
Back in Step 1, I mentioned yous should make your document a chip larger than you need. The reason is because the Motion Blur filter has trouble blurring pixels effectually the edges of a document, which we can run across clearly now in our own document. Permit'due south ingather away those unwanted areas. Select Photoshop'south Crop Tool from the Tools panel, or press the letter C to select it with the keyboard shortcut:

Select the Ingather Tool.
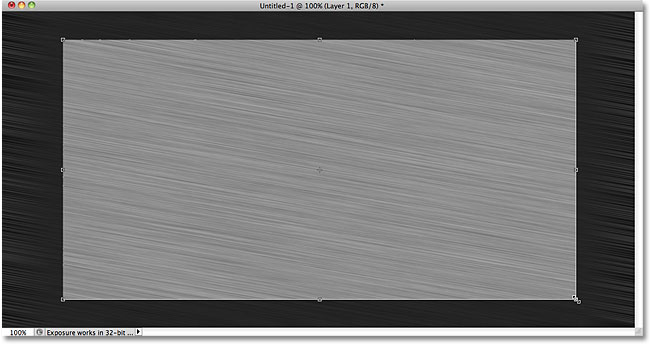
With the Crop Tool selected, click in the top left corner of the good texture surface area, and then go on your mouse button held down and drag to the bottom right corner of the good texture surface area. Release your mouse button to view a preview of the expanse y'all'll be keeping (the nighttime area effectually the edges will be cropped abroad):

Drag a crop selection around the surface area y'all desire to keep.
Press Enter (Win) / Return (Mac) to have Photoshop ingather abroad the unwanted edges. Only the good texture now remains:

The paradigm later cropping away the edges.
Step eight: Add Your Text
Select the Type Tool from the Tools panel, or press the letter T to select it with the keyboard shortcut:

Select the Type Tool.
With the Type Tool selected, choose your font from the Options Bar along the tiptop of the screen. For best results with this result, use a font with thick letters. I'm going to utilize Arial Black:
The font options in the Options Bar.
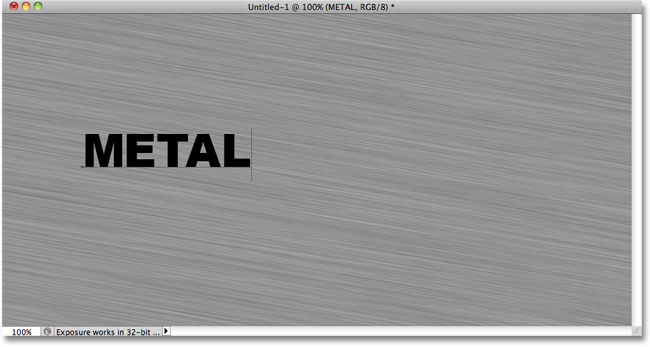
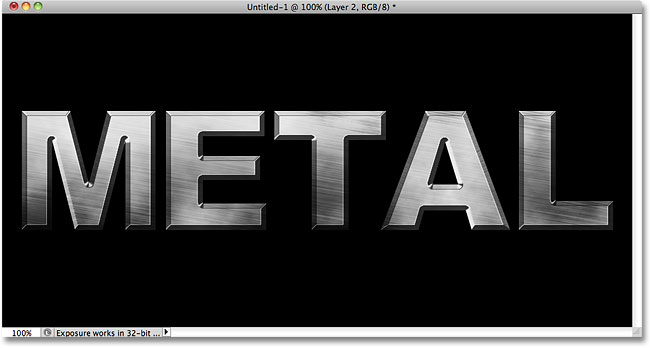
Once you've called a font, click inside the document and add your text. I'll type the give-and-take "Metal":

Add your text.
When you're washed, click on the checkmark in the Options Bar to accept the text:

Click the checkmark to exit out of text editing way.
Step 9: Resize The Text With Costless Transform
Your text will most likely exist too small at this betoken (as mine is), then get up to the Edit bill of fare and choose Gratis Transform, or printing Ctrl+T (Win) / Command+T (Mac) to select Free Transform with the keyboard shortcut:

Become to Edit > Complimentary Transform.
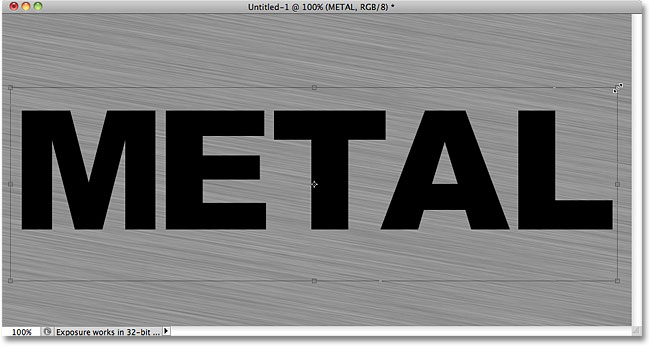
This places the Free Transform box and handles effectually the text. To resize the text, agree downwardly your Shift cardinal and drag out any of the 4 corner handles (the piddling squares). Keeping the Shift central held down as y'all elevate constrains the aspect ratio of the text and then you don't distort the overall shape of information technology. To move the text, click anywhere inside the bounding box and but drag it effectually with your mouse. When you're washed, press Enter (Win) / Render (Mac) to accept the changes and go out out of Free Transform:

Move and resize the text equally needed.
Pace 10: Move The Text Layer Below The Texture Layer
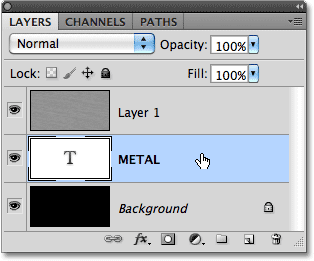
Click on the text layer in the Layers console and with your mouse button still held downwardly, drag the layer betwixt the gray texture layer (Layer 1) and the Background layer. When y'all encounter a highlight bar announced betwixt those 2 layers, release your mouse button and Photoshop will snap the text layer into place:

Drag the text layer between the Groundwork layer and Layer i.
Step 11: Create A Clipping Mask
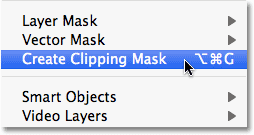
Click on Layer 1 in the Layers console to select information technology. Then become up to the Layer carte du jour and cull Create Clipping Mask:

Become to Layer > Create Clipping Mask.
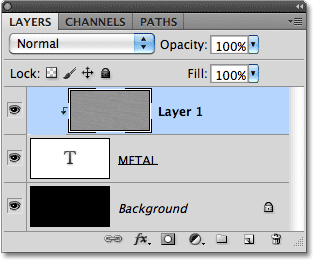
Layer i will get indented to the right in the Layers panel, indicating that it's at present "clipped" to the text layer beneath it:

The Layers panel now shows Layer 1 clipped to the text layer.
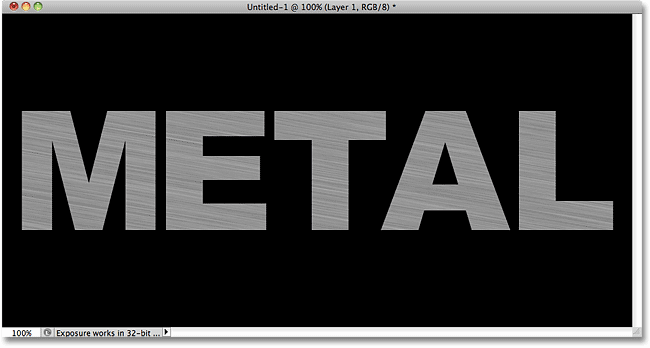
If we look in the certificate window, we encounter that the greyness texture now appears only inside the text:

The black from the Background layer is now visible around the text.
Step 12: Add A Bevel And Emboss Layer Way
Click on the text layer in the Layers panel to select it. Then click on the Layer Styles icon at the lesser of the Layers panel:
Click the Layer Styles icon.
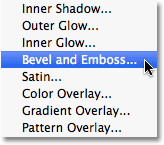
Cull Bevel and Emboss from the list of layer styles that appears:

Choose Bevel and Emboss.
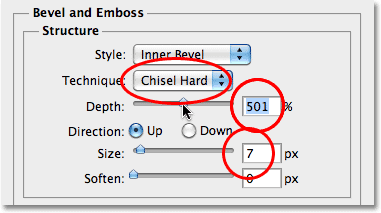
This opens Photoshop'south Layer Style dialog box set to the Bevel and Emboss options in the middle column. First, change the Technique to Chisel Hard, then increase the Size to around vii px. Drag the Depth slider towards the right to increase it to around 500%:

The Bevel and Emboss options.
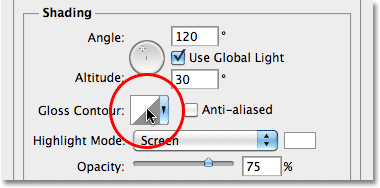
In the Shading section of the options, click on the Gloss Profile thumbnail:

Click on the Gloss Contour thumbnail.
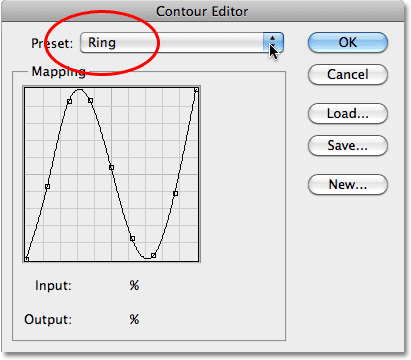
This opens the Profile Editor. Click on the Preset drop-down box at the top of the dialog box and choose Ring from the list:

Choose the Ring preset.
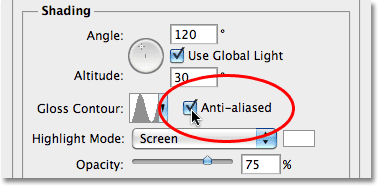
Click OK to exit out of the Profile Editor. So, dorsum in the master Layer Style dialog box, select the Anti-aliased option to the correct of the Gloss Contour thumbnail:

Select the Anti-aliased pick.
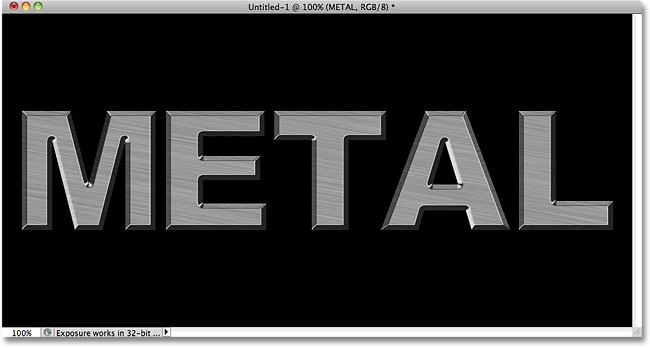
Don't close out of the Layer Style dialog box however. Nosotros still have one more to add, just your text should at present look similar to this:

The text after applying the Bevel and Emboss layer style.
Step 13: Add A Gradient Overlay Layer Manner
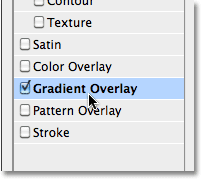
Click straight on the words Slope Overlay in the left cavalcade of the Layer Mode dialog box. You need to click directly on the words themselves, not just in the checkbox, for the Gradient Overlay options to appear:

Click on the words Gradient Overlay.
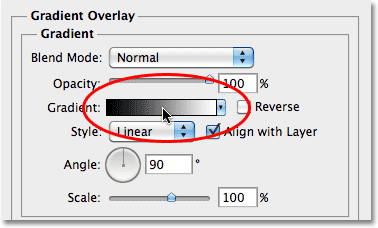
The middle cavalcade of the Layer Style dialog box will change to show options for the Gradient Overlay. By default, Photoshop chooses a gradient based on the current Foreground and Background colors (black and white), but if some other gradient is selected, click on the gradient preview bar:

Click on the gradient preview bar only if something other than a black-to-white gradient is selected.
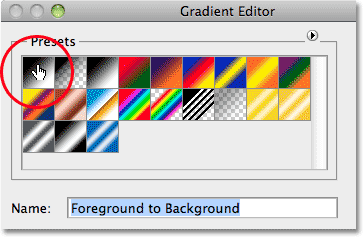
Then click on the Foreground-to-Background gradient'due south thumbnail (top left) in the Gradient Editor to select information technology:

Select the Foreground-to-Background slope.
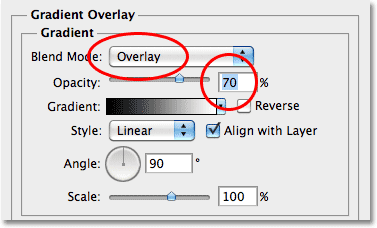
Click OK to shut out of the Gradient Editor. Back in the main Layer Mode dialog box, alter the Blend Fashion to Overlay, then lower the Opacity to around 70%. This volition add together an initial lighting effect to the metal:

The Gradient Overlay options.
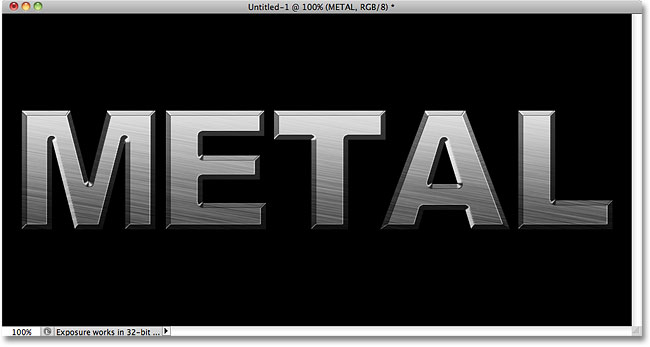
Click OK to exit out of the Layer Manner dialog box. Here's the effect with the layer styles added:

The outcome subsequently applying the layer styles.
Step 14: Add A New Layer Set up To The Overlay Blend Mode
Click on Layer i in the Layers panel to select it. Hold down your Alt (Win) / Selection (Mac) cardinal and click on the New Layer icon at the bottom of the Layers panel:
Hold downward Alt (Win) / Pick (Mac) and click the New Layer icon.
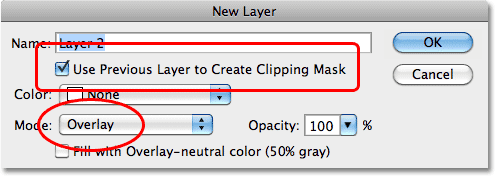
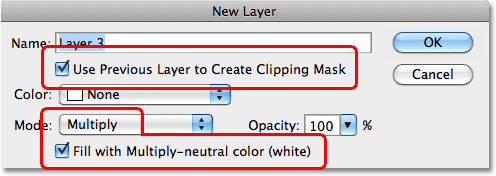
This tells Photoshop to pop open up the New Layer dialog box where we can set some options before the new layer is added. Click within the checkbox to the left of where it says Use Previous Layer to Create Clipping Mask to select the option, and so change the Style (short for Alloy Mode) to Overlay. Click OK when yous're done to close out of the dialog box. A new blank layer named "Layer 2", fix to the Overlay alloy mode, volition appear in a higher place Layer one in the Layers console. Like Layer ane, it will be clipped to the text layer beneath information technology:

The New Layer dialog box.
Step 15: Apply The Clouds Filter
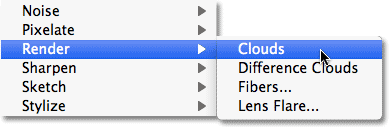
Let'due south add together some random highlights and shadows to the metal effect. For that, we'll use Photoshop'south Clouds filter, along with the Overlay blend fashion we've already set the layer to. Go up to the Filter card at the top of the screen, cull Return, and then choose Clouds:

Go to Filter > Return > Clouds.
The "clouds" create lots of calorie-free and dark areas:

The paradigm later on applying the Clouds filter.
Stride 16: Apply The Gaussian Blur Filter
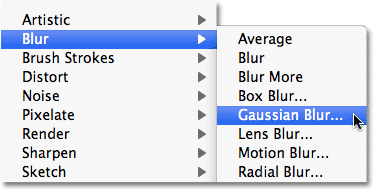
The clouds need to be smoothed out a little so they look more similar highlights and shadows. We'll practise that past blurring them. Go upwardly to the Filter menu, choose Blur, then cull Gaussian Blur:

Go to Filter > Blur > Gaussian Mistiness.
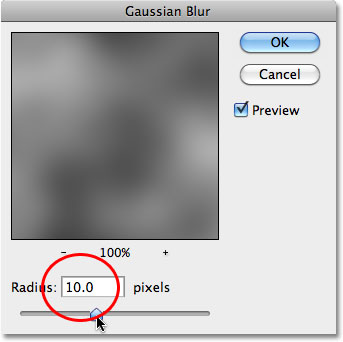
When the Gaussian Blur dialog box appears, drag the slider along the bottom towards the correct to increase the Radius value to around x pixels:

Set the Radius to effectually 10 pixels.
Here'southward the image after blurring the clouds:

The clouds effect now looks more than like a subtle lighting effect.
Step 17: Add A New Layer Set To The Multiply Alloy Way
In one case again hold down Alt (Win) / Pick (Mac) and click on the New Layer icon at the lesser of the Layers console to bring up the New Layer dialog box. Select the Use Previous Layer to Create Clipping Mask pick by clicking inside its checkbox, then change the Way to Multiply. Finally, select the Make full with Multiply-neutral color (white) option at the bottom of the dialog box. Click OK when you're washed to close out of information technology and add together the new layer:

Add another new layer, this time ready to Multiply.
Step eighteen: Add Noise
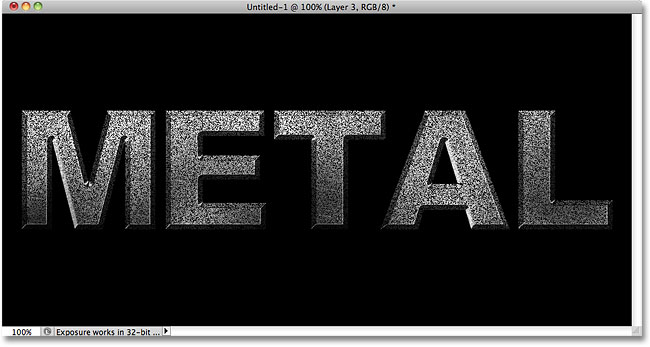
Let's grunge up our metal effect by adding some clay and scratches to it. Go upward to the Filter carte du jour, choose Noise, so cull Add Noise. The Add Dissonance dialog box will appear with the same settings nosotros used previously. No need to modify them, and then just click OK to exit out of the dialog box. The text is at present filled with noise, and since the layer'southward blend manner is set to Multiply, only the dark specks of noise are visible:

The Multiply blend mode hides areas of white from view, and so only the dark specks of noise are visible.
Step nineteen: Use The Median Filter
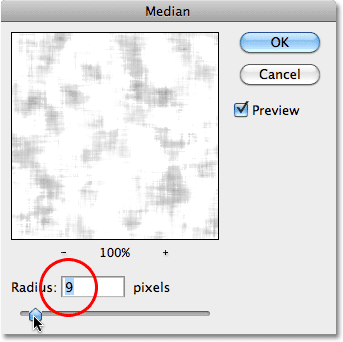
To plough the racket into something that looks like dirt or scratches, go back up to the Filter menu, cull Noise once over again, and so choose Median:

Go to Filter > Racket > Median.
The Median filter is designed to remove dissonance from an epitome. Click inside the Radius input box and use the Up arrow on your keyboard to slowly increment its value while keeping an heart on your image in the certificate window. As you increment the Radius value, the noise will begin to disappear, leaving "clumps" of information technology behind to create our clay and scratches result. A value of effectually 9 pixels should work. Click OK when you're done to exit out of the dialog box:

Increment the Radius value to decrease racket.
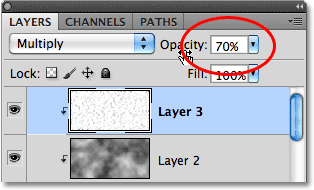
Stride 20: Lower The Layer Opacity
If the dirt and scratches outcome looks too dark, lower the opacity of the layer. You lot'll find the Opacity option in the top right corner of the Layers console. I'1000 going to lower mine to effectually 70%:

The layer opacity choice.
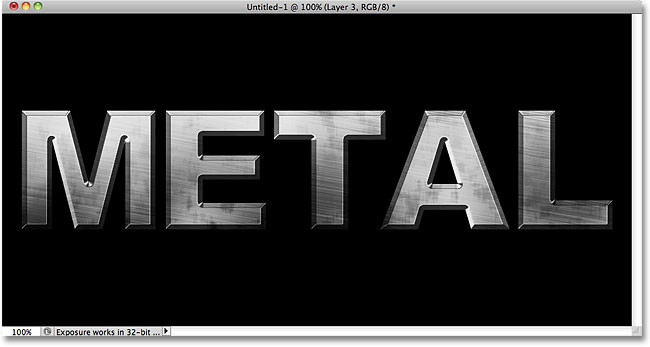
And with that, we're done! Here is the final "metal text" consequence:

The final "metal text" effect.
The Text Remains Editable
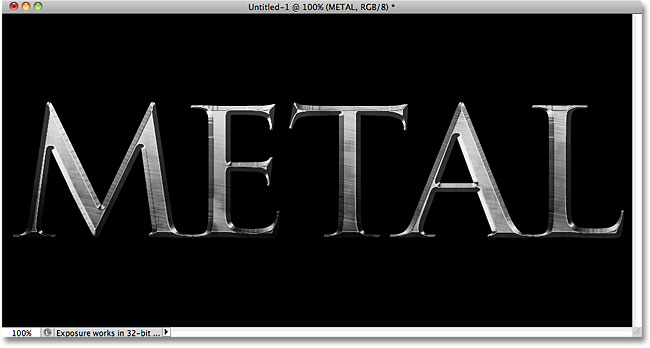
1 of the nice things almost creating this metal result the style we take is that the text remains completely editable, and we can even alter the font nosotros're using if we don't like the one we started with! To modify the font, simply select the Blazon Tool from the Tools panel, click on the text layer in the Layers panel to select information technology, then choose a different font from the Options Bar (you lot may need to resize the text over again using Free Transform - come across Step ix). For example, here I've done zippo more than than alter the font to Trajan Pro Bold:

Same consequence, dissimilar font.
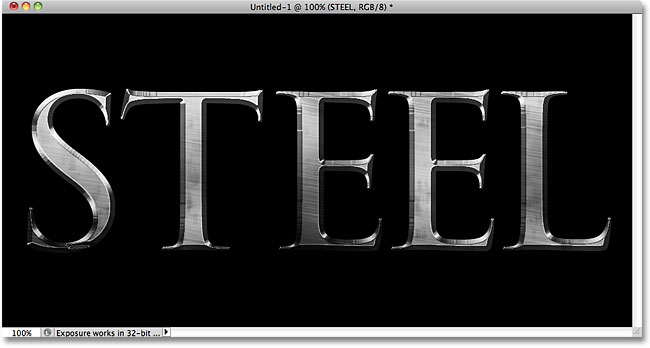
Here, I've edited the text, changing the word from "Metallic" to "STEEL". If you save your document every bit a Photoshop .PSD file, yous tin can open information technology again any time you want and edit your text without always having to recreate the metal texture:

Same effect, different text.
[ads-boottom-float-left]
Where to go adjacent...
And at that place we have it! Visit our Text Effects or Photograph Effects sections for more Photoshop effects tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site blueprint by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photoshop-text/text-effects/metal-text/
Posted by: simmsballend1984.blogspot.com

0 Response to "How To Create Old Metal Sign In Photoshop Cs6"
Post a Comment