How To Apply Grunge Edges In Photoshop
Grunge textures are a popular trend characterized by its organic, realistic and rugged await. Designers don't have to be extreme when trying to brand designs look rugged — subtle visual elements are just as effective.
In this tutorial, I'll show you how to achieve a rough effect using irregular textures on a unproblematic black and white photo. What programme is the all-time for creating heavily textured and worn, grunge designs? Photoshop of form!
This is the last image we'll be creating:

Start by creating a new epitome:
- File: New
- Image size: width 1280 px; superlative 867 px
- Background color: black

Open, copy and paste your base photo
Open the photo you'd like to use as the base for your design. I'm using a photograph of an orchestra from a contest I won.
Open the prototype past:
- selecting all: ctrl + A
- coping: ctrl+ C
- then pasting it into the new document you created in the previous step: crtl + V
- yous tin identify information technology in the center, calibration or motion it using the free transform tool: command + T

Contain textures: blend modes and masks
I love textures! And who doesn't? They really create nice contrast and give designs a real life feel. In that location are enough of textures you can observe via the web just don't be scared to create your own.
When handling textures, nosotros will simply be using a few tools — simple shapes, blending modes and layer masks.
3D Textures
Not only does 3D textures give designs a unique wait, they also give a nice impression of depth. In this example, I used a texture I created a while back in Illustrator. Feel free to search the web for other 3D texture options.

Place the 3D texture on information technology's own layer (above the photo layer):
- set blending mode (a drop down establish at the top of the layer palette): Screen
- set opacity: 67%
Draw a shape that covers the image (you can use the rectangle tool):
- give information technology a #000834 color fill
- set blending mode: Overlay
- opacity: 100%
Employ this same texture again and place it above the shape:
- set up blending way: Normal
- opacity: 29%
Metal texture
Side by side, we will use a metallic-looking texture — I found a nice one on webtreats.mysitemyway.com.

Open the texture, then copy and paste fragments of your texture into your blueprint:
- set alloy mode: Overlay
- opacity: 25%
Actually play effectually with the texture's positioning particularly in lighter areas.

Grunge texture
Now, we will incorporate actual grungy-looking texture.

Afterward opening the texture, I cut it into five pieces and put it onto v separate layers. Then, I created fragments past selecting:
- the marque tool: M — dragging and highlighting an expanse
- cut the selected surface area: command 10
- pasting information technology onto the design: command Five

For each layer, set:
- blending mode: Overlay
- opacity: 41%
Then, add masks to each layer:
- Layer > Layer Mask > Reveal All
- OR click the Layer Mask, rectangular icon at the bottom of the layer palette

Select the brush tool (B) and pigment on each masks so you become a more than irregular result.
Notation: your color palette should be set on black and white. Put information technology on black if yous want to erase and if you'd like to add together something back, switch it to white and draw information technology back in.

Painting on mask:

Painting on mask:

This is what the grunge and 3D textures look similar:

This is what they all 3 await similar together after incorporating the metal texture:

Adding text
Permit's add some structure and gear up areas so we can identify text. But higher up the photo layer, draw a horizontal bar with the Rectangle Shape Tool (U). Set the shape so it fades nicely into the image:
- alloy mode: Normal
- opacity: 100%
At present, depict a second shape (it's red in my example) above the 3D texture layer:
- blend style: Multiply
- opacity: 100%
Nosotros are going to add a drop shadow effect:
- right click layer > Blending Options > Drib Shadow
- Change distance to 9px > spread 0% > size 0px

Creating texture using brushes
To keep the design consistent, I often requite icons a grunge style too. Again, you can find textures from the spider web or have fun creating your ain.
Let'south create our own using texture brushes which already exist in your default brush settings. Create a new certificate:
- Size: 150px by 150px
Paint a few strokes with a texture brush then duplicate it by selecting:
- Filter > Other > Offset: 50px horizontal, 50 px vertical
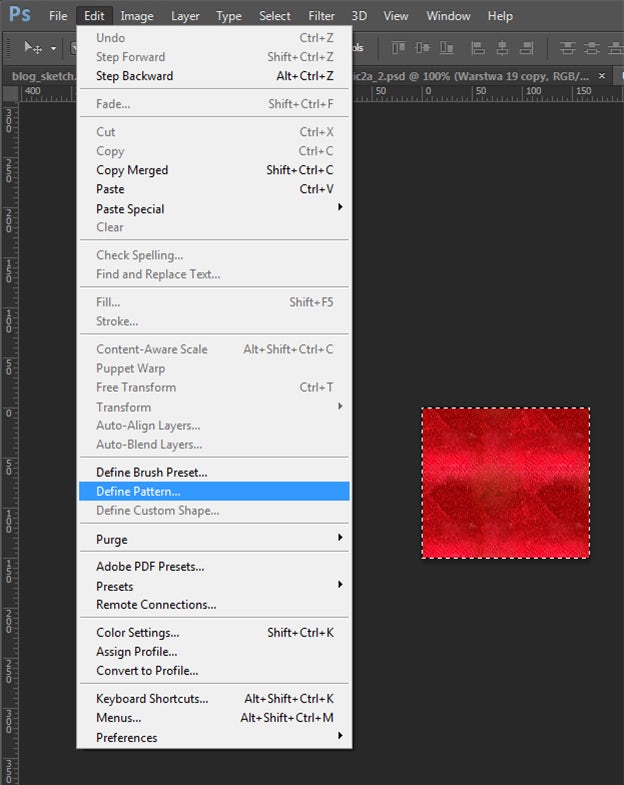
You lot can set up whatsoever edges with the Spot Healing Castor tool or Rubber Postage stamp tool. In one case everything looks grungy select:
- All: ctrl+A
- Edit > Ascertain Pattern
Give the pattern a name — information technology volition be saved into your pattern panel for later utilize.

Social Icons
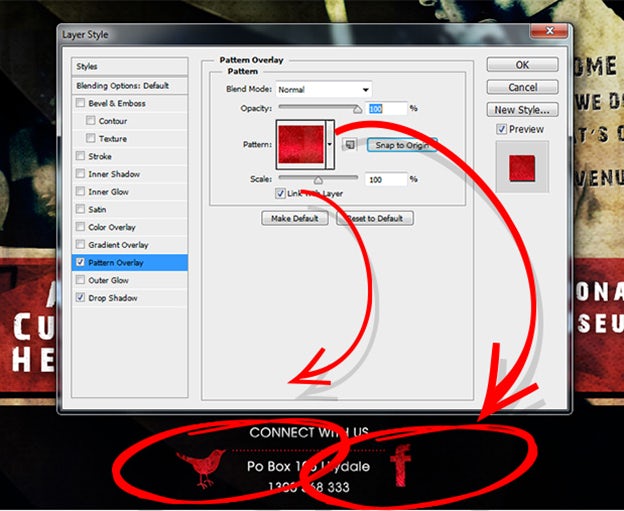
One time the pattern is created, I load Twitter and Facebook icons from my shape ready and use my design. Do this by right clicking the layer > Blending Options > Pattern Overlay. I set each layer:
- blend manner: Normal
- opacity: 100%

Gear up, prepare… press okay! Icons are in a grunge style now:

Fonts
For final touches, I add titles and menus using grunge fonts. In this example, I used intense colors and so they stand out from the textured background.

The final consequence

This tutorial is a helpful outset for those who wish to experiment with this grunge style in their digital projects.
One time you feel confident with these techniques and tools, I advise you forget what you've learned and but have fun mixing textures in a creative and casual style!
Accept questions about creating a grunge texture? Please enquire in the comments!
Source: https://99designs.com/blog/design-tutorials/master-the-grunge-look-with-this-step-by-step-photoshop-tutorial/
Posted by: simmsballend1984.blogspot.com

0 Response to "How To Apply Grunge Edges In Photoshop"
Post a Comment